How to Make Facebook Show Images in Links
When publishing articles on our site, our team always cross-posts links to the same content on our Facebook fan page, where we have close to 250 thousand fans. One of the biggest frustrations we came across with Facebook, is when we post a link to an article that contains images, and Facebook refuses to show the image on top of the link. The strange thing is, sometimes deleting the URL and pasting it again will show images and other times, Facebook completely refuses to do it. And when the image does not show, no matter how many times you refresh the page or paste the link, it will never appear. Since a number of our readers have Facebook fan pages or personal pages where they paste links to their sites or portfolios, I thought it would be a good idea to share the way to force Facebook to show images in links.
Facebook Image Preview Problem
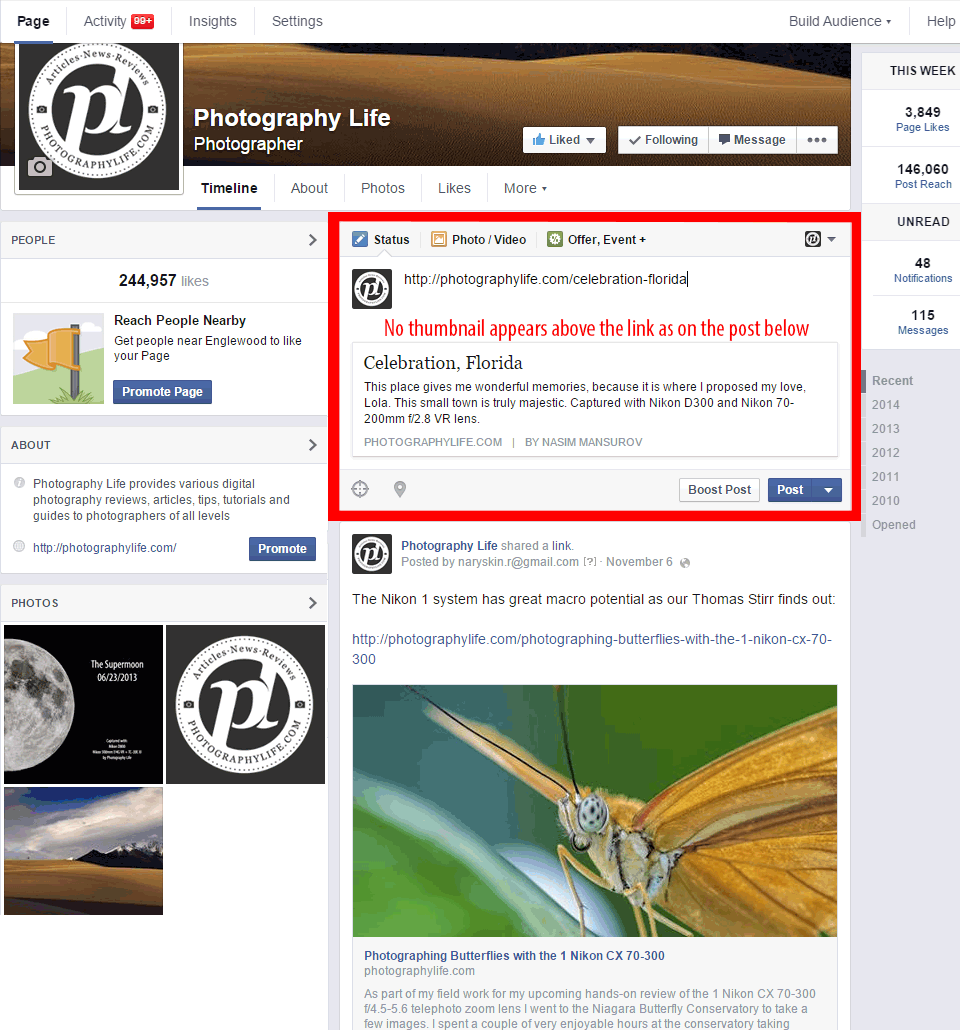
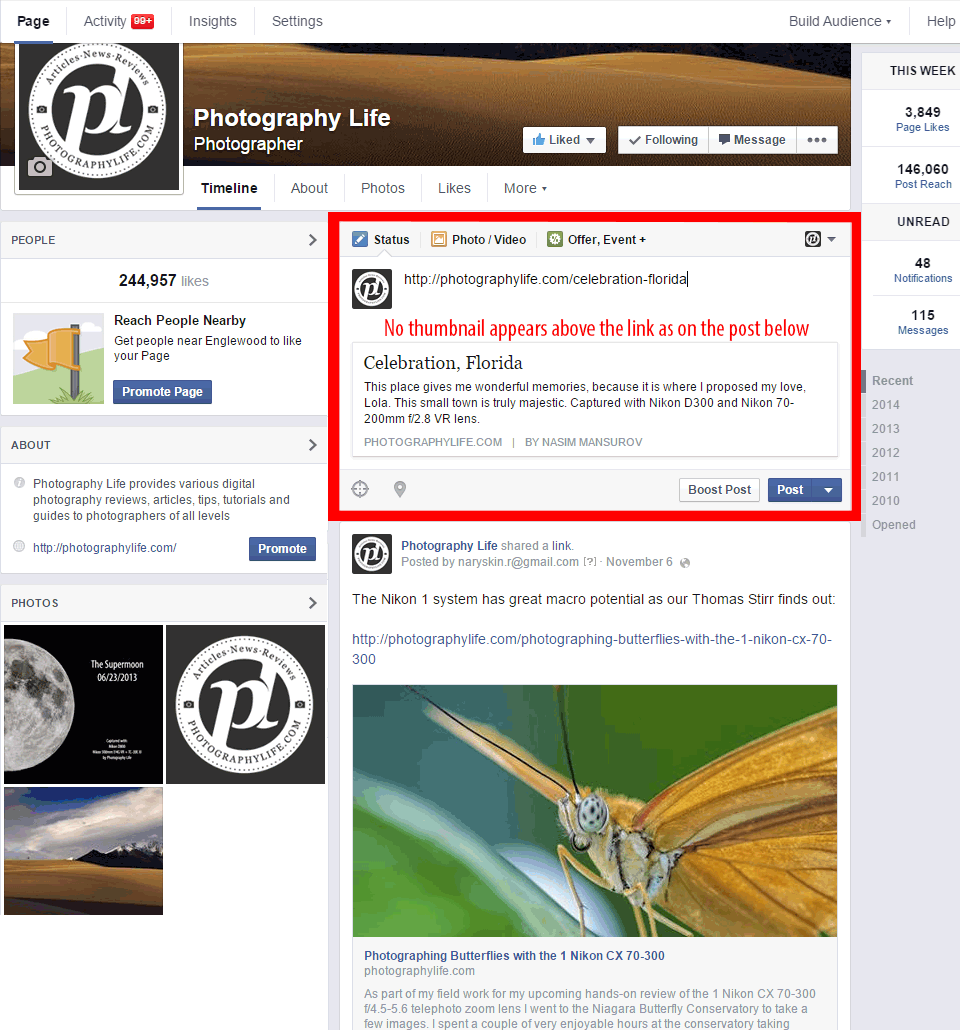
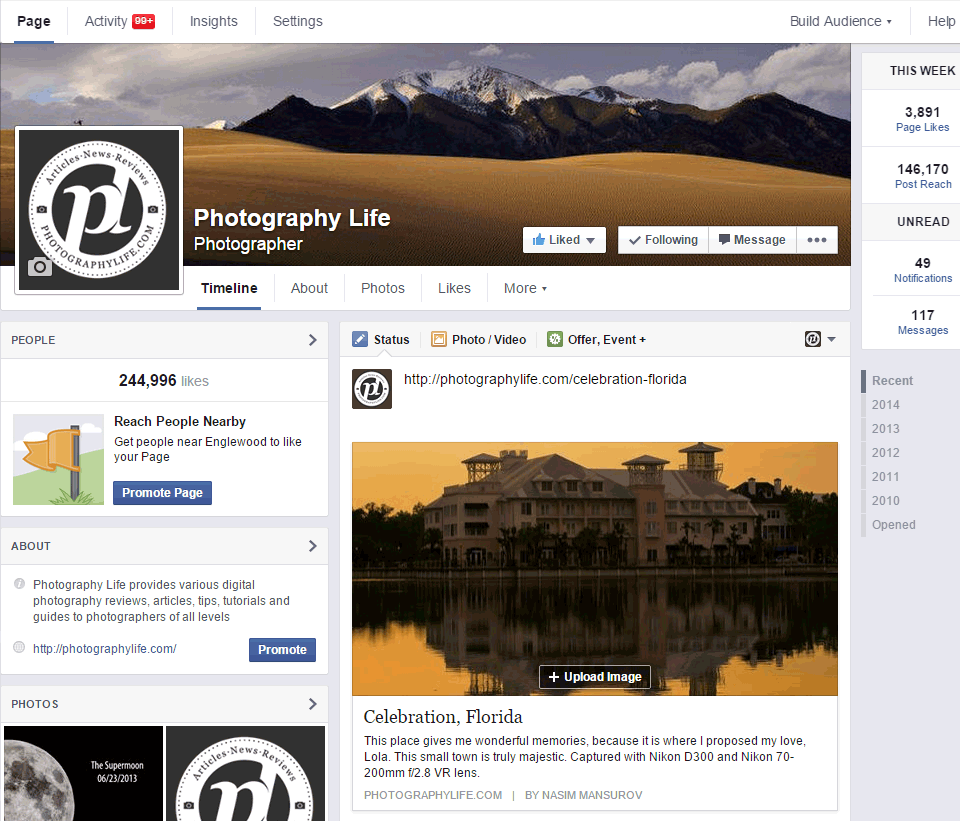
I don’t know the exact cause of this particular issue, but it seems like when one provides a link on a new message / post that contains images, Facebook’s back-end sometimes simply fails to grab images. Sometimes Facebook will grab completely irrelevant images like the small banner ones on the sidebar of the website. Take a look at the screenshot below that illustrates this issue:

For this particular example, I grabbed a random post from a while ago. As you can see, I provided the link in the post, but Facebook failed to grab the image that is associated with that particular post (see the area in red). If you come across such a problem, the very first thing you should try to do is refresh the page in your browser, then paste the link again. Sometimes it takes a second for Facebook to grab the image and when you try the second time, it might work. The problem is, sometimes Facebook will not fetch images no matter how many times you try to refresh the browser and paste the link. If this happens to you, try the solution below.
عند نشر المقالات على موقعنا، يقوم فريقنا دائمًا بنشر روابط لنفس المحتوى على صفحة المعجبين الخاصة بنا على Facebook، حيث لدينا ما يقرب من 250 ألف معجب. من أكبر الإحباطات التي واجهناها مع فيسبوك، هي عندما نقوم بنشر رابط لمقالة تحتوي على صور، ويرفض فيسبوك إظهار الصورة أعلى الرابط. والغريب في الأمر هو أنه في بعض الأحيان يؤدي حذف عنوان URL ولصقه مرة أخرى إلى ظهور صور وفي أحيان أخرى يرفض Facebook القيام بذلك تمامًا. وعندما لا تظهر الصورة، بغض النظر عن عدد مرات تحديث الصفحة أو لصق الرابط، فلن تظهر أبدًا. نظرًا لأن عددًا من قرائنا لديهم صفحات معجبين أو صفحات شخصية على Facebook حيث يقومون بلصق الروابط إلى مواقعهم أو محفظاتهم، فقد اعتقدت أنه سيكون من الجيد مشاركة طريقة إجبار Facebook على عرض الصور في الروابط.
مشكلة في معاينة الصور في الفيسبوك
لا أعرف السبب الدقيق لهذه المشكلة بالتحديد، ولكن يبدو أنه عندما يقدم أحدهم رابطًا لرسالة/منشور جديد يحتوي على صور، فإن الواجهة الخلفية لفيسبوك تفشل أحيانًا في التقاط الصور. في بعض الأحيان، يلتقط فيسبوك صورًا غير ذات صلة تمامًا مثل اللافتات الصغيرة الموجودة على الشريط الجانبي للموقع. ألقِ نظرة على لقطة الشاشة أدناه التي توضح هذه المشكلة:

بالنسبة لهذا المثال بالذات، حصلت على مشاركة عشوائية منذ فترة. كما ترون، لقد قدمت الرابط في المنشور، لكن فيسبوك فشل في التقاط الصورة المرتبطة بهذا المنشور المحدد (انظر المنطقة باللون الأحمر). إذا واجهت مثل هذه المشكلة، فإن أول شيء يجب عليك فعله هو تحديث الصفحة في متصفحك، ثم لصق الرابط مرة أخرى. في بعض الأحيان، يستغرق فيسبوك ثانية واحدة لالتقاط الصورة، وعندما تحاول مرة أخرى، قد ينجح الأمر. تكمن المشكلة في أنه في بعض الأحيان لن يقوم Facebook بجلب الصور بغض النظر عن عدد المرات التي تحاول فيها تحديث المتصفح ولصق الرابط. إذا حدث لك هذا، جرب الحل أدناه.
When publishing articles on our site, our team always cross-posts links to the same content on our Facebook fan page, where we have close to 250 thousand fans. One of the biggest frustrations we came across with Facebook, is when we post a link to an article that contains images, and Facebook refuses to show the image on top of the link. The strange thing is, sometimes deleting the URL and pasting it again will show images and other times, Facebook completely refuses to do it. And when the image does not show, no matter how many times you refresh the page or paste the link, it will never appear. Since a number of our readers have Facebook fan pages or personal pages where they paste links to their sites or portfolios, I thought it would be a good idea to share the way to force Facebook to show images in links.
Facebook Image Preview Problem
I don’t know the exact cause of this particular issue, but it seems like when one provides a link on a new message / post that contains images, Facebook’s back-end sometimes simply fails to grab images. Sometimes Facebook will grab completely irrelevant images like the small banner ones on the sidebar of the website. Take a look at the screenshot below that illustrates this issue:

For this particular example, I grabbed a random post from a while ago. As you can see, I provided the link in the post, but Facebook failed to grab the image that is associated with that particular post (see the area in red). If you come across such a problem, the very first thing you should try to do is refresh the page in your browser, then paste the link again. Sometimes it takes a second for Facebook to grab the image and when you try the second time, it might work. The problem is, sometimes Facebook will not fetch images no matter how many times you try to refresh the browser and paste the link. If this happens to you, try the solution below.
عند نشر المقالات على موقعنا، يقوم فريقنا دائمًا بنشر روابط لنفس المحتوى على صفحة المعجبين الخاصة بنا على Facebook، حيث لدينا ما يقرب من 250 ألف معجب. من أكبر الإحباطات التي واجهناها مع فيسبوك، هي عندما نقوم بنشر رابط لمقالة تحتوي على صور، ويرفض فيسبوك إظهار الصورة أعلى الرابط. والغريب في الأمر هو أنه في بعض الأحيان يؤدي حذف عنوان URL ولصقه مرة أخرى إلى ظهور صور وفي أحيان أخرى يرفض Facebook القيام بذلك تمامًا. وعندما لا تظهر الصورة، بغض النظر عن عدد مرات تحديث الصفحة أو لصق الرابط، فلن تظهر أبدًا. نظرًا لأن عددًا من قرائنا لديهم صفحات معجبين أو صفحات شخصية على Facebook حيث يقومون بلصق الروابط إلى مواقعهم أو محفظاتهم، فقد اعتقدت أنه سيكون من الجيد مشاركة طريقة إجبار Facebook على عرض الصور في الروابط.
مشكلة في معاينة الصور في الفيسبوك
لا أعرف السبب الدقيق لهذه المشكلة بالتحديد، ولكن يبدو أنه عندما يقدم أحدهم رابطًا لرسالة/منشور جديد يحتوي على صور، فإن الواجهة الخلفية لفيسبوك تفشل أحيانًا في التقاط الصور. في بعض الأحيان، يلتقط فيسبوك صورًا غير ذات صلة تمامًا مثل اللافتات الصغيرة الموجودة على الشريط الجانبي للموقع. ألقِ نظرة على لقطة الشاشة أدناه التي توضح هذه المشكلة:

بالنسبة لهذا المثال بالذات، حصلت على مشاركة عشوائية منذ فترة. كما ترون، لقد قدمت الرابط في المنشور، لكن فيسبوك فشل في التقاط الصورة المرتبطة بهذا المنشور المحدد (انظر المنطقة باللون الأحمر). إذا واجهت مثل هذه المشكلة، فإن أول شيء يجب عليك فعله هو تحديث الصفحة في متصفحك، ثم لصق الرابط مرة أخرى. في بعض الأحيان، يستغرق فيسبوك ثانية واحدة لالتقاط الصورة، وعندما تحاول مرة أخرى، قد ينجح الأمر. تكمن المشكلة في أنه في بعض الأحيان لن يقوم Facebook بجلب الصور بغض النظر عن عدد المرات التي تحاول فيها تحديث المتصفح ولصق الرابط. إذا حدث لك هذا، جرب الحل أدناه.





تعليق