
ما هي النسبة الذهبية؟ وكيف تستخدمها؟ وما هي أشكالها؟ وأمثلة عليها
هناك أمر ما تشترك فيه أهرامات الجيزة والموناليزا مع تويتر وبيبسي! هل توقعته؟ بإجابة سريعة أقول لك بأنها تم تصميمها جميعاً باستخدام النسبة الذهبية. فما هي النسبة الذهبية؟
النسبة الذهبية هي نسبة رياضية، تتواجد في الطبيعة في كثير من الأشكال، وإذا ما استخدمت في التصميم فإنها تضفي له رونقاً خاصاً وتعزز من التراكيب العضوية والطبيعية بين أجزائه فترضى العينُ عنه جمالياً. ولكن ما هي النسبة الذهبية بالضبط، وكيف يمكنك استخدامها في التصوير أو التصميم؟تعريف النسبة الذهبية Golden Ratio
النسبة الذهبية بالإنجليزية Golden Ratio ولها تسميات أخرى مثل النسبة الإلهية Divine Proportion أو المتوسط الذهبي Golden Mean أو الحرف اليوناني فاي Greek letter Phi أو القسم الذهبي Golden Section.
بشكل رياضي بسيط، تتكون النسبة الذهبية عندما ينقسم الخط إلى قسمين؛ الجزء الأطول (أ) مقسوماً على الجزء الأصغر (ب) يساوي مجموع (أ) + (ب) مقسوماً على (أ) ، وكلاهما يساوي 1.618 كما في الصورة التالية.

دقيقة! لا تقل: لا يمكن أن أفهم النسبة الذهبية بعد هذه المعادلات! لا تقلق، فالموضوع أبسط من ذلك. في التصميم الموضوع أبسط من هذه الرياضيات، والجماليات الموجودة في الطبيعة ستصبح جزءاً من الحسّ الفني لديك. وللبدء بتبسيط الأمر لديك تذكر أن أجسادنا تحتوي على تماثل رياضي جميل، فلا تخشَ الرياضيات!
.jpg)
التناغم الموجود في النسبة الذهبية تم استخدامه منذ قرون في أهرامات الجيزة والبارثينون Parthenon في أثينا ومروراً بسقف كنيسة سيستين لمايكل آنجلو ولوحة موناليزا لدافنشي وصولاً إلى شعارات تويتر وبيبسي في أيامنا هذه.ولكن كيف أحصل على مستطيل بأبعاد النسبة الذهبية؟
ارسم مربعاً بأبعاد 1سم مثلاً، ثم اضرب أحد أبعاد المربع بالرقم 1.618 عندها ستحصل على مستطيل بأبعاد النسبة الذهبية.

ولتوضيح النسبة الذهبية بشكل أفضل قم بوضع المربع فوق المستطيل لتحصل على مستطيل مقسم إلى أجزاء النسبة الذهبية.

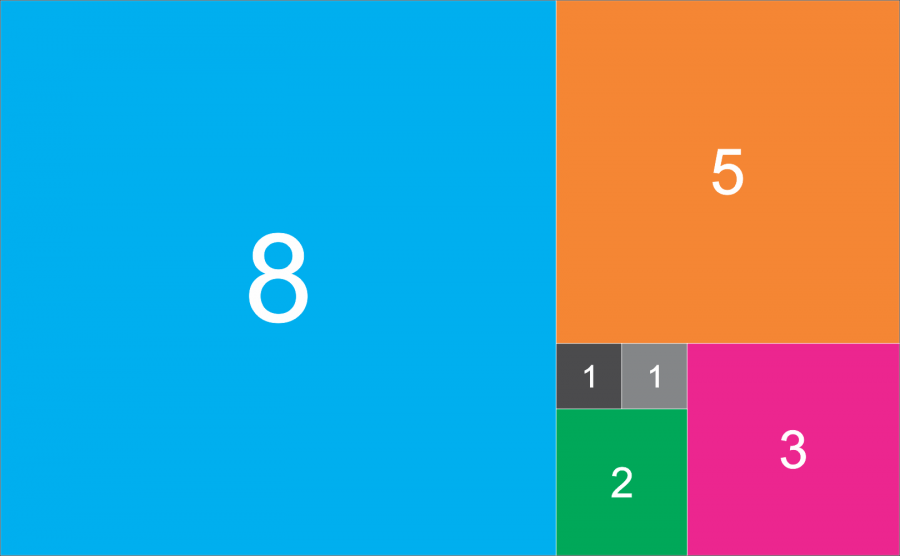
والآن إذا واصلت تطبيق النسبة الذهبية على المستطيل الجديد الذي يظهر في يمين الصورة أعلاه، فستحصل في النهاية على هذا المخطط بمربعات أصغر حجماً:

هل شعرت بالتعب! حسناً … خذ قسطاً من الراحة، وصلّ على رسول الله، ولنكمل!
إذا أخذنا مخطط النسبة الذهبية أعلاه المكون من المربعات (تقريباً) وقمت برسم أقواس في كل مربع من المربعات، فستحصل على ما يسمى اللولب الذهبي Golden Spiral أو ما يعرف بـ "متتالية فيبوناتشي Fibonacci Sequence"؛ وهي متسلسلة يكون فيها كل رقم مجموع الرقمين السابقين بدءاً من الصفر، يكون التسلسل كالتالي: 0 ، 1 ، 1 ، 2 ، 3 ، 5 ، 8 ، 13 ، 21 ، 34 ، 55 ، 89 ، 144 ... وهكذا.

هذا الشكل الأصفر الجميل تجده في الطبيعة في كثير من الأشكال؛ السرخسيات والزهور والأصداف البحرية، وحتى الأعاصير. ربما يكون هذا هو السبب في أننا نجد هذه النسبة جذابة وملفتة؛ لأن الطبيعة قد خلقت بأفضل حالاتها.

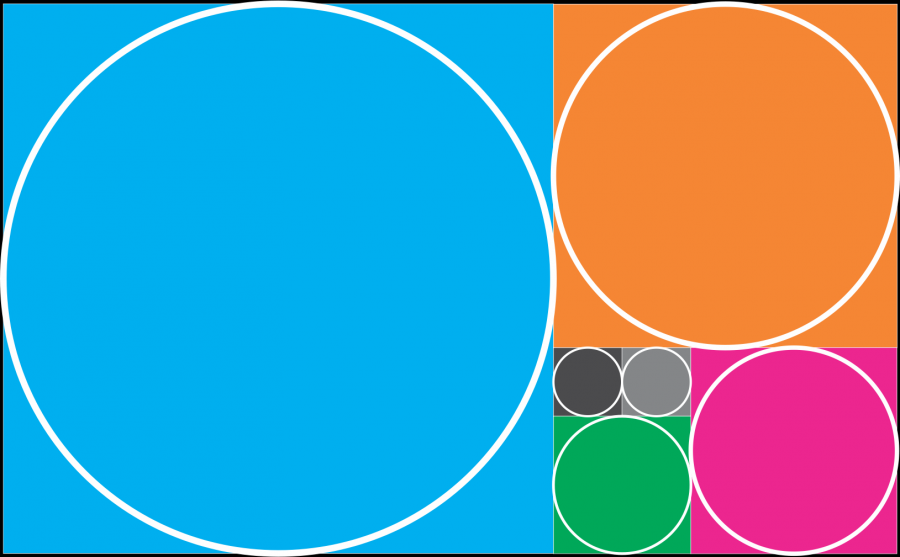
الآن، ننتقل خطوة إلى الأمام، ولنقم برسم دائرة داخل كل مربع من المربعات. سيكون لدينا دوائر تتبع نسبة 1: 1.618 وتكون متوازنة مع بعضها البعض كما في الشكل التالي

الآن أصبح لدينا مربعات فيها أقواس (اللولب الذهبي) ومربعات ومستطيلات ودوائر، كلها تتبع النسبة الذهبية لتضفي جمالاً على التصاميم الفنية الخاصة بك. ولكن ماذا مع توضيح هذه النسبة في التصاميم؟ هيا بنا.طريقة تطبيق النسبة الذهبية على التصاميم
الآن وقد أنهينا الجانب النظري وراء النسبة الذهبية دعونا نتعرف على كيفية استخدام هذه النسبة لتحسين التصميمات الخاصة بنا. يمكنك تطبيق النسبة الذهبية على العديد من التصاميم الخاص بك، وفي مجالات عديدة:
- التخطيط والتقسيم Layout: سواء صفحات الويب أو الصفحات المكتوبة مثل صفحات المجلات والبوسترات.
- التباعد بين العناصر Spacing: وتختص في التباعد بين العناصر وتوزيعها في التصميم.
- المحتوى Content: توزيع المحتوى باستخدام النسبة الذهبية ليتناسب بالأخص مع اللولب الذهبي.
- الصور Images: التقاط الصور باستخدام قاعدة الأثلاث.
- الشعارات Logos: تصميم شعارات المواقع والعلامات التجارية وغيرها.
إحدى الطرق البسيطة والسهلة للغاية لتطبيق النسبة الذهبية في تخطيط أي صفحة هي ضبط الأبعاد على النسبة 1:1.618. مثلاً، لو كان لدينا موقع إلكتروني بعرض 960 بكسل، فكيف يكون تقسيم الشاشة بحيث يتم عرض المحتوى الرئيس فيه والقائمة الجانبية باستخدام النسبة الذهبية؟
الجواب: قسم الرقم 960 على 1.618 وستحصل على 593 تقريباً، أي أننا نقسم الصفحة إلى قسمين؛ 593 وهي منطقة عرض المحتوى، و القائمة الجانبية بعرض 367؛ وهي الرقم المتبقي من عرض الصفحة الكلي (960-593=367).
إذاً الآن لدينا موقع إلكتروني عرضه بالكامل 960 بكسل؛ 367 بكسل منه للقائمة الجانبية و 593 بكسل لعرض المحتوى الرئيس في الموقع. هذا المثال ينطبق على الموقع الإلكتروني لناشيونال جيوغرافيك، مع الانتباه إلى أن الأرقام ليست كما هي في الموقع تماماً، ولكن القصد أن النسبة والتناسب بين الأرقام هي نفسها المستخدمة في النسبة الذهبية.

باختصار، قسّم أي تصميم لديك إلى عمودين باستخدام النسبة الذهبية واجعل العمل ضمن هذين الشكلين وسوف يلتزم تخطيطك بالأبعاد المتناسقة للنسبة الذهبية.
ناشيونال جيوغرافيك تتبنى النسبة الذهبية بشكل واضح؛ وذلك في تصميم شعارها ذو الأبعاد التي تنطبق مع هذه النسبة.
 التباعد بين العناصر Spacing
التباعد بين العناصر Spacing قد يستغرق منك بعض الوقت والمحاولات العديدة لتصل إلى الشكل النهائي لتوزيع العناصر في تصميم ما. اختصاراً للوقت، يمكنك رسم النسبة الذهبية ودع المربعات توجهك في هذه المهمة. سيضمن ذلك حساب التباعد والنسب ، بدلاً من الاعتماد على الحدس أو وجهات النظر، حيث أن أي تعديلات بسيطة تذهب بها في التصميم لتحقيق النسبة الذهبية يمكن أن تحدث فرقاً كبيراً في النتيجة النهائية.
قام استوديو موودلي Moodley بتصميم هوية تجارية لأحد زبائنه وذلك لمهرجان للفنون. تميزت هذه الهوية بتحقيقها للنسبة الذهبية وذلك بتوزيع عناصرها في التصميم بشكل متناسق مع العين، كما تم استخدام النسبة الذهبية لتحديد حجم كل عنصر بناء على اللولب الذهبي لضمان غطاء متناسب ومتناسق.

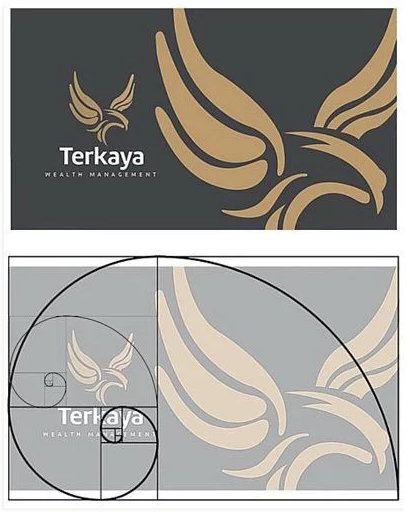
مثال آخر. ابتكرت ليمون جرافيك Lemon Graphic -التي تتخذ من سنغافورة مقراً لها- هوية مرئية لـ Terkaya Wealth Management. وقد احتوت بطاقة التصميم على ثلاثة عناصر؛ النسر الصغير والنص والنسر الكبير. جميع هذه العناصر تتوافق قسم مختلف من النسبة الذهبية. ولزيادة الصورة الجمالية فإنك لو وضعت النسبة الذهبية فوق النسر الصغير في البطاقة فستتناسب معها أيضاً!
 المحتوى Content
المحتوى Content يمكن استخدام اللولب الذهبي Golden Spiral كمرشد وموجه لتحديد موقع المحتوى في التصميم. تنجذب عيننا بشكل طبيعي إلى مركز اللولب، حيث سيبحث الناظر عن التفاصيل حتى يصل إلى نهاية اللولب. لذلك ركز تصميمك على مركز اللولب والأماكن ذات الأهمية البصرية داخله.

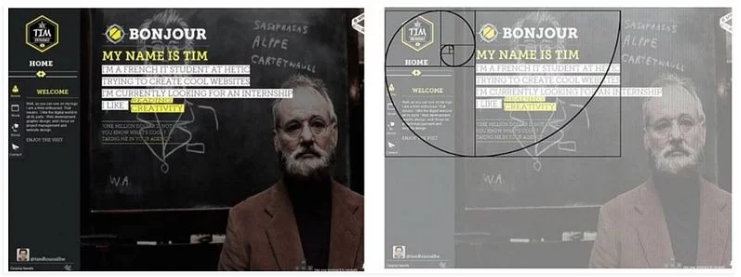
هذا الموقع من تصميم المصمم الرسومي تيم روسيليه. عند النظر إليه ستجده للوهلة الأولى مليئاً بالمحتوى، ولكنك ستتفاجأ كم هو منظم ومرتب، لماذا؟ لأنه يحقق النسبة الذهبية واللولب الذهبي، اللذين يركزان على أعلى يسار الموقع الإلكتروني. في البداية، تبدأ عيناك من أعلى المنتصف من عبارة "Bonjour My Name is Tim". ثم تنتقل بعد ذلك إلى وصف ما يقوم به تيم، ثم إلى عناصر القائمة الجانبية، قبل أن ينتهي بشعار الموقع في أعلى اليسار. بعد ذلك ينتهي بك المطاف للتمعن في تلك المساحة السلبية (خلفية الموقع)، بعد أن استوعبت كل التفاصيل التي تحتاجها.النسبة الذهبية و قاعدة الأثلاث في الصور
في التصوير، التكوين Composition هو الطريقة التي يتم فيها وضع الأشياء مع بعضها البعض أو جمعها سوياً لتكوين شيء ما تستمتع به العين أو رسالة بمحتوى معين يستمتع بها العقل. إذاً التكوين مهم لأي صورة، سواء كان ذلك لنقل المعلومات الهامة أو لإنشاء صورة جمالية. ولكن ما علاقة النسبة الذهبية وقاعدة الأثلاث في الموضوع؟
تساعد النسبة الذهبية في إنشاء تركيبة تجذب الأنظار إلى العناصر المهمة في الصورة. عند استخدام النسبة الذهبية، نقوم بتقسيم الصورة إلى ثلاثة أقسام غير متكافئة (على عكس قاعدة الأثلاث) ثم نستخدم الخطوط والتقاطعات لإنشاء الصورة.
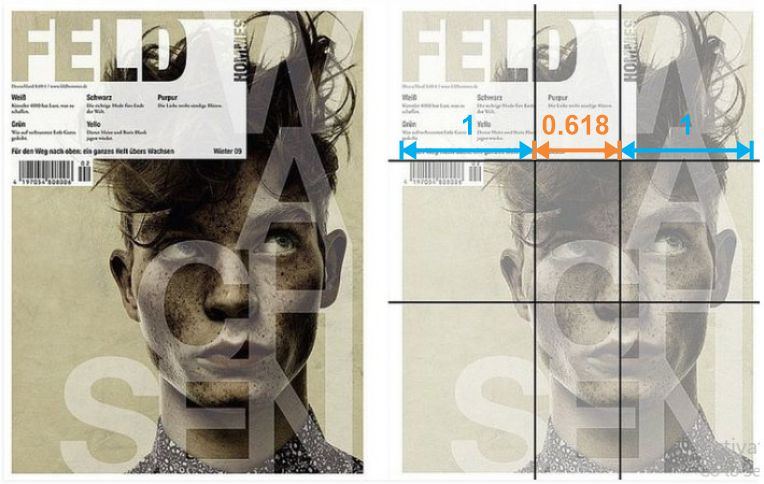
النسبة المستخدمة في النسبة الذهبية هي 1: 0.618: 1 بحيث يكون عرض العمودين الرأسيين الأول والثالث 1، وعرض العمود الرأسي الأوسط هو 0.618. ونفس الشيء يتم تطبيقه على الصفوف الأفقية؛ ارتفاع الصفوف الأفقية الأولى والثالثة 1، والصف الأوسط 0.618. الآن استخدم هذه الخطوط والتقاطعات لجذب انتباه المشاهد وتركيز الانتباه. مثلاً، يستخدم غلاف مجلة Feld النسبة الذهبية لتوسيط عين النموذج على الغلاف.

وبشكل عام، يتبع تصميم الغلاف اللولب الذهبي Golden Spiral بحيث يتركز المحتوى داخل اللولب ويصبح أكثر تفصيلاً نحو مركز هذا اللولب.
 قاعدة الأثلاث
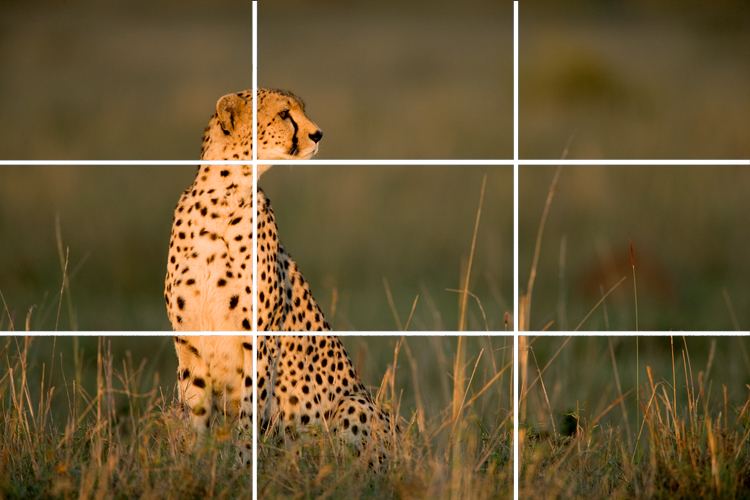
قاعدة الأثلاثالطريقة الأخرى هي قاعدة الأثلاث. هي طريقة تشبه النسبة الذهبية إلى حد كبير ولكن المسافات بين الخطوط والصفوف تختلف قليلاً عنها. في قاعدة الأثلاث نقوم إعداد جميع الخطوط الرأسية والأفقية على النسب 1: 1: 1 بحيث تكون جميع المسافات متساوية ومتناسقة. وللحصول على صورة أفضل نقوم بتركيز العناصر المهمة في الصورة حول المستطيل المركزي وبشكل أدق على نقاط التقاطع في كل ثلث من الأثلاث. هذه الصورة لهذا الحيوان المفترس تستخدم قاعدة الأثلاث.
 الشعارات Logos
الشعارات Logos سأتناول هنا مثالين معروفين لدى الجميع وهما شعار تويتر Twitter وبيبسي Pepsi.
يعتمد شعار بيبسي على دائرتين متقاطعتين تتبعان النسبة الذهبية. ومع أن الدائرة الأصغر ليست واضحة بسهولة في النتيجة النهائية؛ فإنها تشكل أساس الشريحة البيضاء من خلال توجيه النظر إلى مركز الشعار.

أما تويتر Twitter فإنه يستخدم الهندسة،ويعتمد بشكل كبير على الدوائر الذهبية المتكونة داخل مربعات النسبة الذهبية. هناك جزء بسيط من الشعار عند منقار الطير يخرج عن النسبة الذهبية، ولكن في الغالب يستخدم شعار Twitter الدوائر الذهبية لتحقيق التوازن والنظام والتناغم بين أجزائه.

وأخيراً، يمكنك استخدام عناصر مختلفة من النسبة الذهبية سواء اللولب أو الدوائر أو المربعات والمستطيلات، لتصميم أفضل. قد تكون التعديلات التي تجريها على التصميم بسيطة وقد يعتقد البعض بأنها ليست ذات قيمة، ولكن هذا قد يكون كل ما يتطلبه الأمر للانتقال من التصميم الجيد إلى التصميم الرائع، خاصة في نظر المشاهد.
وكما كتب جيورجي دوزي György Dóczi في كتابه The Power of Limits، فإن "قوة القسم الذهبي في خلق الانسجام، تنبع من قدرته الفريدة على توحيد أجزاء مختلفة من الكلّ، بحيث يحافظ كل منهما على هويته الخاصة، ويمتزج في نفس الوقت مع النمط الأكبر لتكوين الكلّ المتناسق"!.
مترجم بتصرف من موقع canva.com
