امثلة رائعة على طريقة الاستفادة من المساحات البيضاء بالتصميم White Space
5 أمثلة رائعة على مساحات تصاميم بيضاء، ليست بيضاء أبدًا!
حتمًا التفكير بالخلفيات البيضاء White space كالتي في جوجل وآبل هو أول ما يتبادر إلى ذهنك عند التفكير بتصميم الويب. لكن في الحقيقة، تقوم هذه الشركات العملاقة بعملٍ رائع في ما يخص استخدام هذه الخلفيات البيضاء في تصاميمها. هناك الكثير من الطرق التي من شأنها أن تحقق لك أقصى استفادة من الخلفية البيضاء حتى وإن لم تكن بيضاء أصلًا.
المساحات البيضاء 101
يشير مصطلح المساحة البيضاء إلى تلك الأجزاء من الصفحة التي تُترك فارغة دون أي عناصر تصميم، كالشعارات أو الكلمات. وهي أيضًا المساحات البيضاء بين عناصر التصميم كالرسومات والصور وأسطر النص والهوامش. يطلق على المساحات المفتوحة داخل عناصر التصميم، كالسهم "المخفي" داخل شعار FedEx، الحيز السلبي "negative space"، على الرغم من أن استخدام هذا المصطلح أصبح شائعًا.
تكمن أهمية استخدام المساحات البيضاء بين عناصر التصميم في ما يلي:
توجد هذه المقولة التي تؤكد على أن الخلفية البيضاء لا يجب أن تكون بيضاء بالأصل، حيث يمكن أن تكون عبارة عن لون سادة أو ألوان ممزوجة غير واضحة مع القليل من الحركة، حيث تشترك جميعها بأن المساحة بين التصاميم تكون فارغة ولا تشتمل على أي محتوى آخر أو أيٍ من عناصر التصميم. في حين يمكن أن تكون المساحة بين التصاميم بيضاء بالفعل، لكن قد يختار المصمم إنشاء صورة مرئية بطريقةٍ أخرى مع الاستمرار باستخدام نفس المبادئ المتعلقة بالمساحات والخلفيات.
قد تظهر المساحات البيضاء بين ثنايا التصميم في أي جزء من أجزاءه، وهي بمثابة أداة من شأنها تسهيل عملية عرض التصميم من بداية الصفحة حتى نهاية الصفحات الثانوية. حيث أن أنماط التصميم الجيدة تستخدم المساحات البيضاء بين تصاميمها لجعل عملية عرض التصميم سهلة على المستخدمين.
المثال الأول: تصميم + U

يعكس U + Design حرفيًا مفهوم المساحات البيضاء التي تتسم باستخدام الكثير من الخلفيات السوداء للعناصر النصية.
إن كنت تبحث عن دروس حول كيفية إنشاء نص سهل ومريح للقراءة، فقم بإلقاء نظرة على هذا التصميم. حيث يتم استخدام أنواع نصوص وألوان متعددة، جميعها واضحة وسهلة القراءة من حيث وضع وحجم النص.
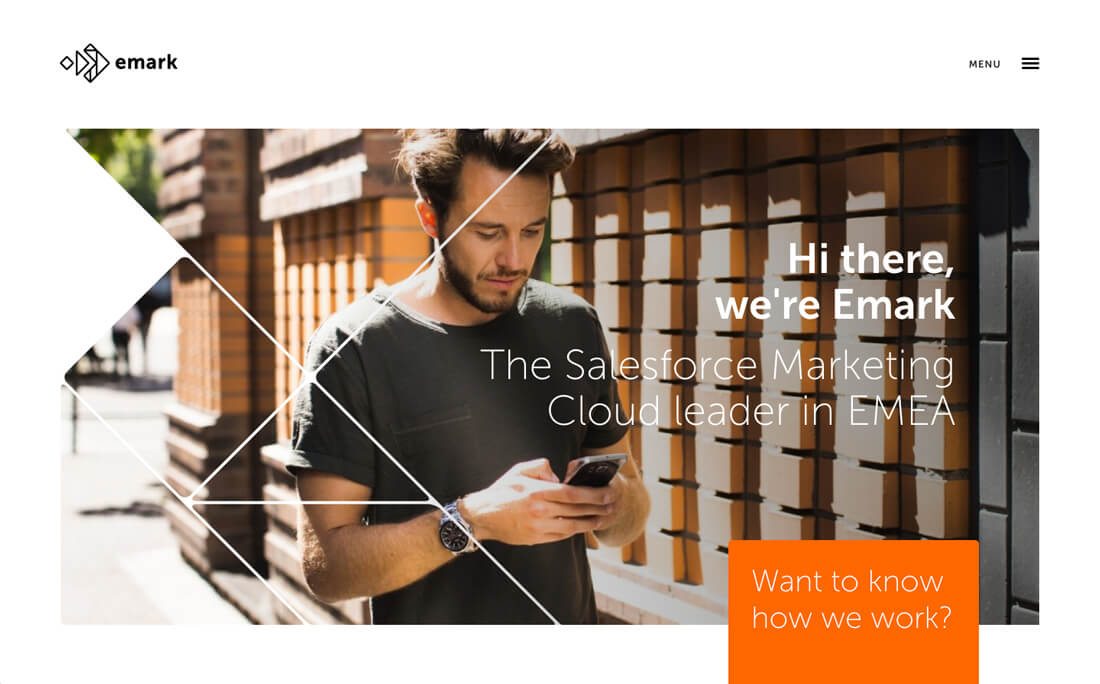
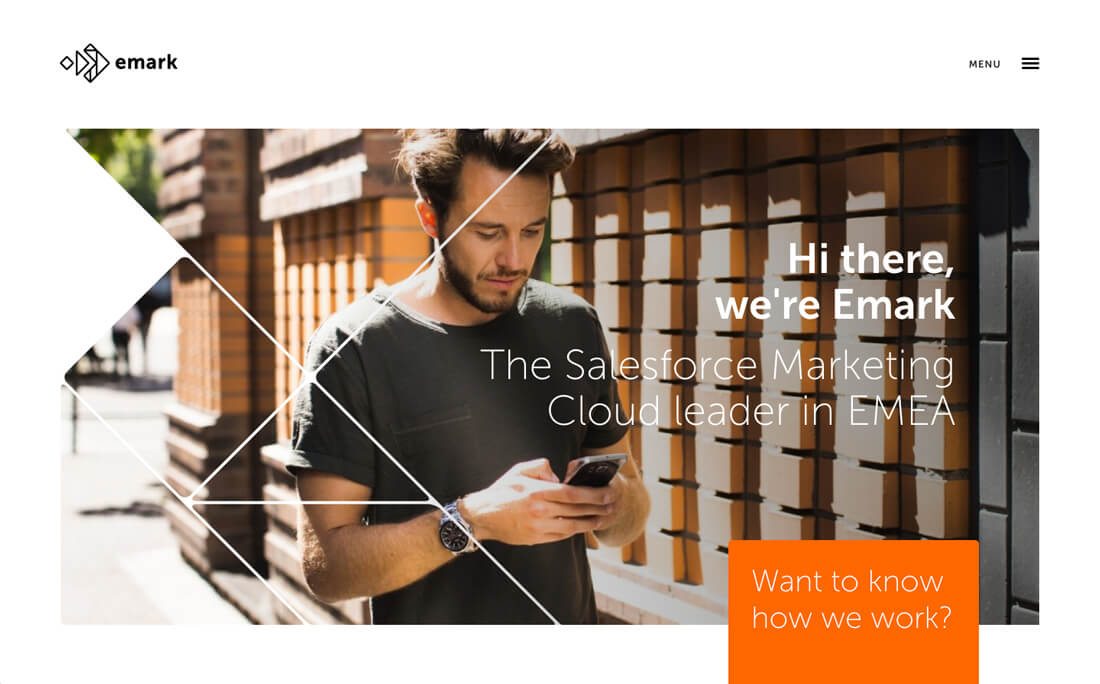
المثال الثاني: Emark

تستخدم Emark الأشكال المتقطعة والأنماط الهندسية في تصميم مساحتها البيضاء لإنشاء نصوص وصور ملفتة بصريًا، حيث تحتوي المساحة البيضاء على مزيج من اللون الأبيض والأشكال والخطوط التي تساعد على تحقيق تدفق وانسياب مرئي للتصميم.
يستخدم التصميم أيضًا مجموعة من الألوان المتباينة على خلفية بيضاء، كما أن حمعه للألوان الفاقعة والمساحة البيضاء أدى إلى الحصول على نص مميز ضاعف عدد مرات النقر على الإعلان من قبل المستخدمين. يستخدم التصميم بأكمله مساحة بيضاء مكبّرة حول عناصر النص مع الكثير من الإضافات والتباعد بين الأسطر بهدف تحسين إمكانية القراءة.
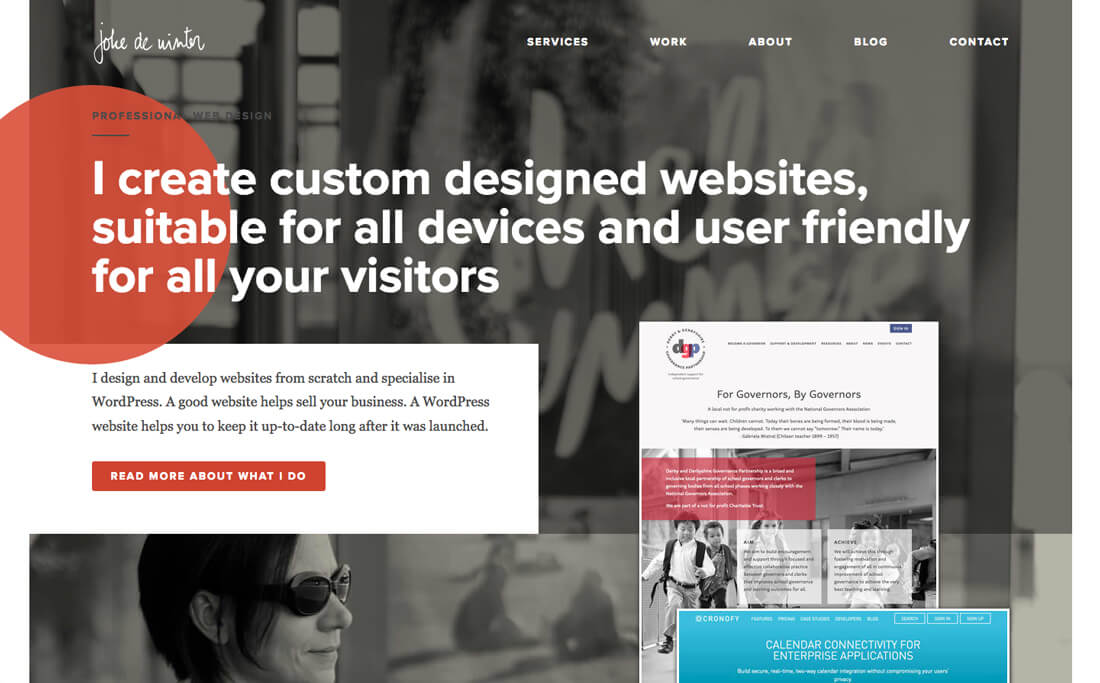
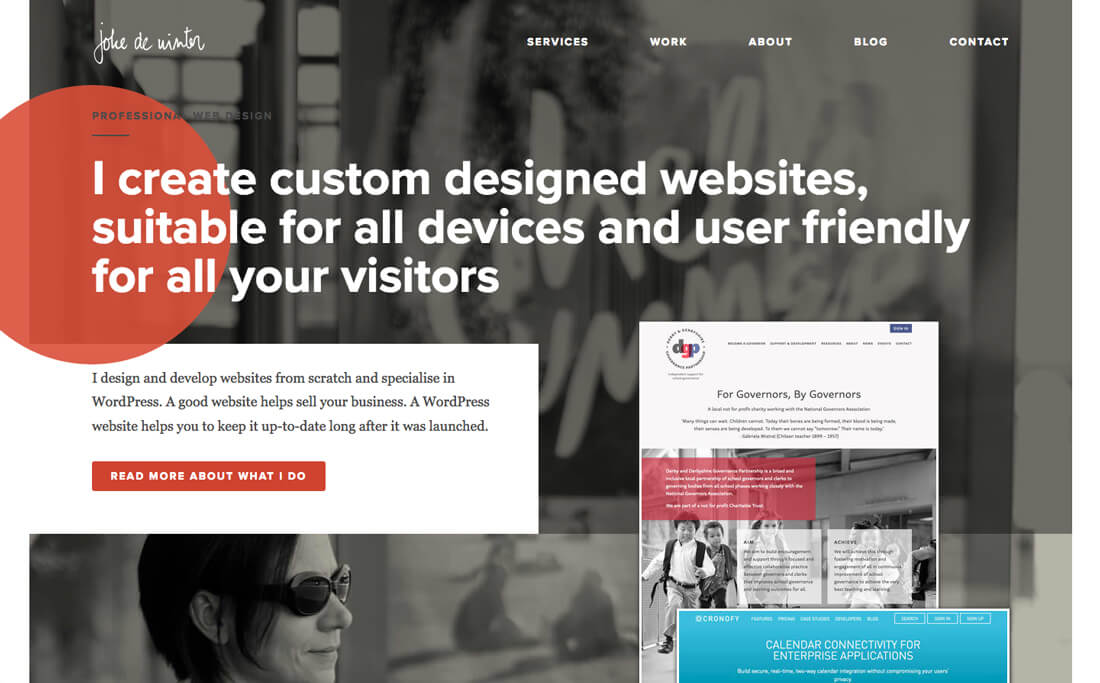
المثال الثالث Joke de Winter

يستخدم Joke de Winter صورة غير واضحة باللونين الأبيض والأسود كنموذج للمساحة البيضاء على خلفية الموقع الإلكتروني على الويب. وهو يعتبر تصميم عصري، انسيابي، وذو طابع مميز.
في الأسفل، استُخدمت المزيد من المساحة البيضاء ذات الهوامش الكبيرة حول عناصر النص للتركيز على عناصر نصية محددة. تتضمن المساحة البيضاء في التصميم والتي تتنوع بين الأبيض والرمادي مسافات أكبر مما يبدو لنا وما نراه بين سطور النص.
يتميز هذا التصميم بالهوامش غير المتناسقة واستخدام الكثير من المساحات البيضاء بين عناصر التصميم، الشيء الذي خلق نوعًا من التناغم والانجذاب البصري.
المثال الرابع: Astronauts Wanted

قد لا يكون العرض السريع للفيديو هو أول ما يتبادر إلى أذهاننا عند التفكير بتصميم مساحة بيضاء، لكن إذا أمعنا النظر في الشعار والنصوص وعناصر التصميم الموجودة أعلى مقطع الفيديو قد نغير رأينا. حيث أنه من السهل قراءة المعلومات الموجودة في الأعلى وتمريرها. كما أن الشعار الذي يحتوي على العديد من المساحات السلبية negative space ساعد على جذب انتباه المستخدمين إليه. تم تصميم المساحة البيضاء بشكلٍ جميل ولكن الجدير الذكر، أن العنصر الفعلي الوحيد الذي استخدم المساحة البيضاء بين عناصر تصميمه، هو النص نفسه.
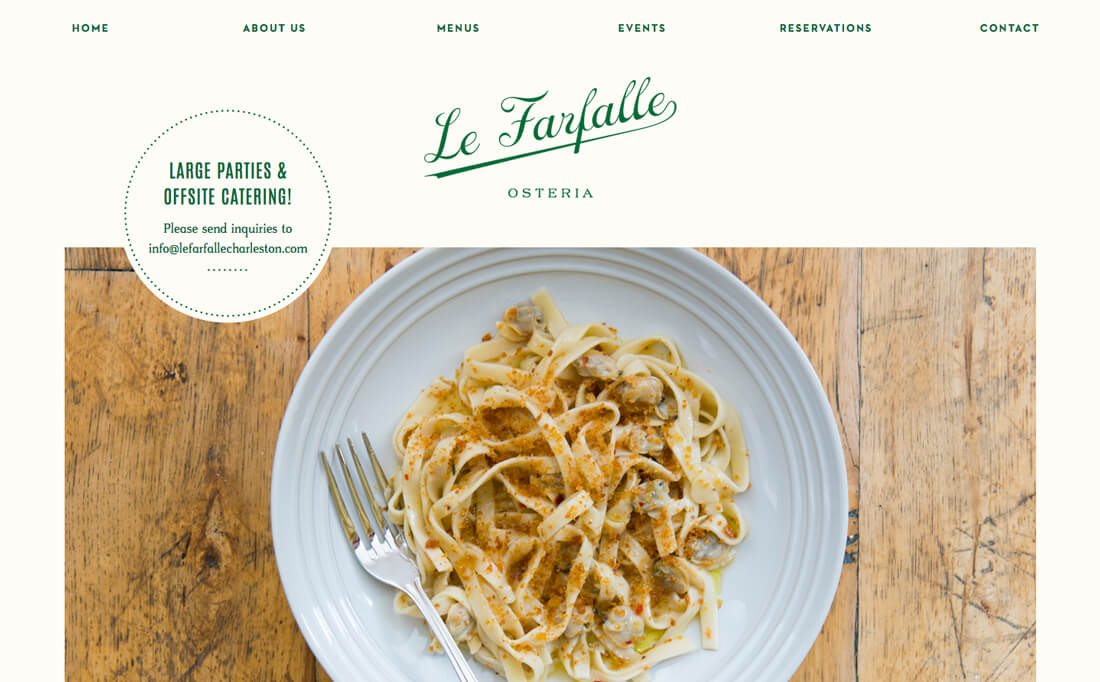
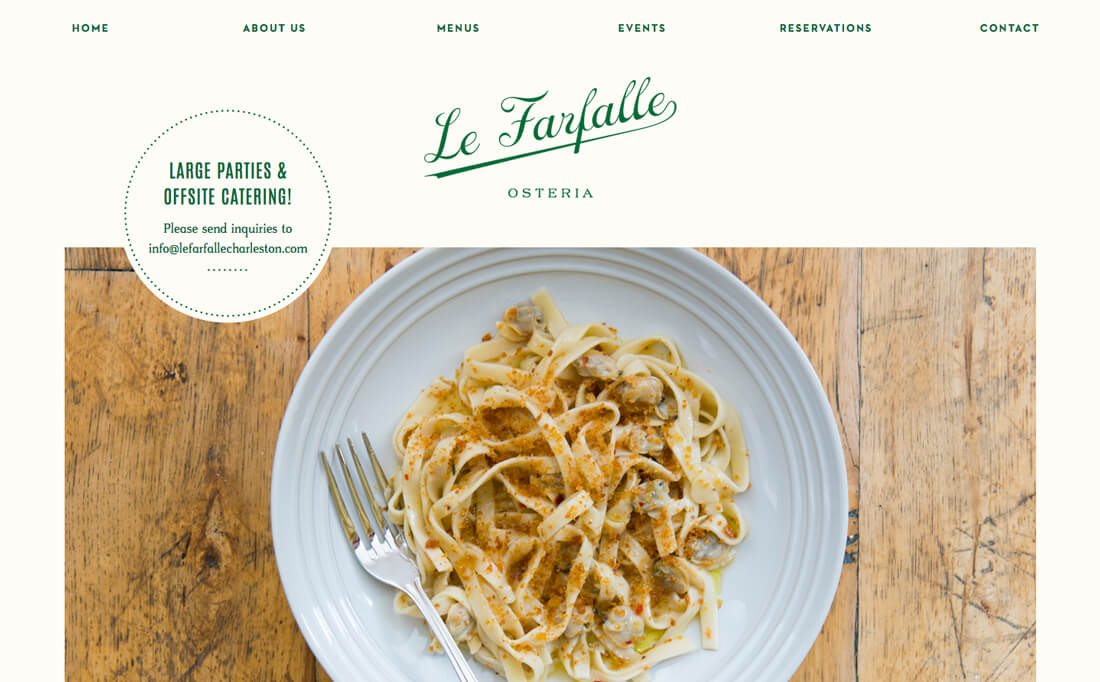
المثال الخامس: Le Farfalle

يستخدم Le Farfalle اشكال متقطعة بسيطة في تصميمه كأحد الأمثلة السابقة، ولكن تظهر روعة استخدام المساحة البيضاء، أثناء التمرير بين المساحات البيضاء الكبيرة التي حققت توازنًا مع عناصر النص. سهّل هذا التصميم على المستخدمين الانتقال من الصورة إلى النص والتمرير إلى أسفل الصفحة لعرض كافة المحتوى كما ساعد أيضًا على تسهيل عملية القراءة.
أخيرًا، ننصحك بعدم تصميم المساحة البيضاء، بيضاء بالفعل! بل قم باستخدام الألوان والصور ومقاطع الفيديو واجعل منها وسيلة لإطلاق العنان لإبداعاتك.
حتمًا التفكير بالخلفيات البيضاء White space كالتي في جوجل وآبل هو أول ما يتبادر إلى ذهنك عند التفكير بتصميم الويب. لكن في الحقيقة، تقوم هذه الشركات العملاقة بعملٍ رائع في ما يخص استخدام هذه الخلفيات البيضاء في تصاميمها. هناك الكثير من الطرق التي من شأنها أن تحقق لك أقصى استفادة من الخلفية البيضاء حتى وإن لم تكن بيضاء أصلًا.
المساحات البيضاء 101
يشير مصطلح المساحة البيضاء إلى تلك الأجزاء من الصفحة التي تُترك فارغة دون أي عناصر تصميم، كالشعارات أو الكلمات. وهي أيضًا المساحات البيضاء بين عناصر التصميم كالرسومات والصور وأسطر النص والهوامش. يطلق على المساحات المفتوحة داخل عناصر التصميم، كالسهم "المخفي" داخل شعار FedEx، الحيز السلبي "negative space"، على الرغم من أن استخدام هذا المصطلح أصبح شائعًا.
تكمن أهمية استخدام المساحات البيضاء بين عناصر التصميم في ما يلي:
- - تعد أسهل على المستخدمين من ناحية القراءة والمعاينة والحصول على تصميم مُنظّم وغير فوضوي.
- - تساعد في إنشاء مجموعات لعناصر التصميم المتشابهة لتبدو طبيعية أكثر.
- - تعطي أولوية وأهمية لبعض العناصر في التصميم، كالعبارات التي تحث المستخدم على اتخاذ إجراء معين، أو القيام بالبحث أو التنقل.
- - تخلق المساحات البيضاء نوعًا من الانسجام والرقي في التصميم.
- - تحقق التوازن والراحة البصرية عند النظر إلى الأشياء.
- - تساعد على جعل المجموعات النصية أسهل للقراءة والفهم.
- - تقوم بإرشاد المستخدمين من خلال التصميم بطريقة واضحة ومنطقية.
- المساحة بين التصاميم لا يجب أن تكون بيضاء بالفعل!
توجد هذه المقولة التي تؤكد على أن الخلفية البيضاء لا يجب أن تكون بيضاء بالأصل، حيث يمكن أن تكون عبارة عن لون سادة أو ألوان ممزوجة غير واضحة مع القليل من الحركة، حيث تشترك جميعها بأن المساحة بين التصاميم تكون فارغة ولا تشتمل على أي محتوى آخر أو أيٍ من عناصر التصميم. في حين يمكن أن تكون المساحة بين التصاميم بيضاء بالفعل، لكن قد يختار المصمم إنشاء صورة مرئية بطريقةٍ أخرى مع الاستمرار باستخدام نفس المبادئ المتعلقة بالمساحات والخلفيات.
قد تظهر المساحات البيضاء بين ثنايا التصميم في أي جزء من أجزاءه، وهي بمثابة أداة من شأنها تسهيل عملية عرض التصميم من بداية الصفحة حتى نهاية الصفحات الثانوية. حيث أن أنماط التصميم الجيدة تستخدم المساحات البيضاء بين تصاميمها لجعل عملية عرض التصميم سهلة على المستخدمين.
المثال الأول: تصميم + U

يعكس U + Design حرفيًا مفهوم المساحات البيضاء التي تتسم باستخدام الكثير من الخلفيات السوداء للعناصر النصية.
إن كنت تبحث عن دروس حول كيفية إنشاء نص سهل ومريح للقراءة، فقم بإلقاء نظرة على هذا التصميم. حيث يتم استخدام أنواع نصوص وألوان متعددة، جميعها واضحة وسهلة القراءة من حيث وضع وحجم النص.
المثال الثاني: Emark

تستخدم Emark الأشكال المتقطعة والأنماط الهندسية في تصميم مساحتها البيضاء لإنشاء نصوص وصور ملفتة بصريًا، حيث تحتوي المساحة البيضاء على مزيج من اللون الأبيض والأشكال والخطوط التي تساعد على تحقيق تدفق وانسياب مرئي للتصميم.
يستخدم التصميم أيضًا مجموعة من الألوان المتباينة على خلفية بيضاء، كما أن حمعه للألوان الفاقعة والمساحة البيضاء أدى إلى الحصول على نص مميز ضاعف عدد مرات النقر على الإعلان من قبل المستخدمين. يستخدم التصميم بأكمله مساحة بيضاء مكبّرة حول عناصر النص مع الكثير من الإضافات والتباعد بين الأسطر بهدف تحسين إمكانية القراءة.
المثال الثالث Joke de Winter

يستخدم Joke de Winter صورة غير واضحة باللونين الأبيض والأسود كنموذج للمساحة البيضاء على خلفية الموقع الإلكتروني على الويب. وهو يعتبر تصميم عصري، انسيابي، وذو طابع مميز.
في الأسفل، استُخدمت المزيد من المساحة البيضاء ذات الهوامش الكبيرة حول عناصر النص للتركيز على عناصر نصية محددة. تتضمن المساحة البيضاء في التصميم والتي تتنوع بين الأبيض والرمادي مسافات أكبر مما يبدو لنا وما نراه بين سطور النص.
يتميز هذا التصميم بالهوامش غير المتناسقة واستخدام الكثير من المساحات البيضاء بين عناصر التصميم، الشيء الذي خلق نوعًا من التناغم والانجذاب البصري.
المثال الرابع: Astronauts Wanted

قد لا يكون العرض السريع للفيديو هو أول ما يتبادر إلى أذهاننا عند التفكير بتصميم مساحة بيضاء، لكن إذا أمعنا النظر في الشعار والنصوص وعناصر التصميم الموجودة أعلى مقطع الفيديو قد نغير رأينا. حيث أنه من السهل قراءة المعلومات الموجودة في الأعلى وتمريرها. كما أن الشعار الذي يحتوي على العديد من المساحات السلبية negative space ساعد على جذب انتباه المستخدمين إليه. تم تصميم المساحة البيضاء بشكلٍ جميل ولكن الجدير الذكر، أن العنصر الفعلي الوحيد الذي استخدم المساحة البيضاء بين عناصر تصميمه، هو النص نفسه.
المثال الخامس: Le Farfalle

يستخدم Le Farfalle اشكال متقطعة بسيطة في تصميمه كأحد الأمثلة السابقة، ولكن تظهر روعة استخدام المساحة البيضاء، أثناء التمرير بين المساحات البيضاء الكبيرة التي حققت توازنًا مع عناصر النص. سهّل هذا التصميم على المستخدمين الانتقال من الصورة إلى النص والتمرير إلى أسفل الصفحة لعرض كافة المحتوى كما ساعد أيضًا على تسهيل عملية القراءة.
أخيرًا، ننصحك بعدم تصميم المساحة البيضاء، بيضاء بالفعل! بل قم باستخدام الألوان والصور ومقاطع الفيديو واجعل منها وسيلة لإطلاق العنان لإبداعاتك.
