كيفية قص الصور في الفوتوشوب
How to Crop Images in Photoshop
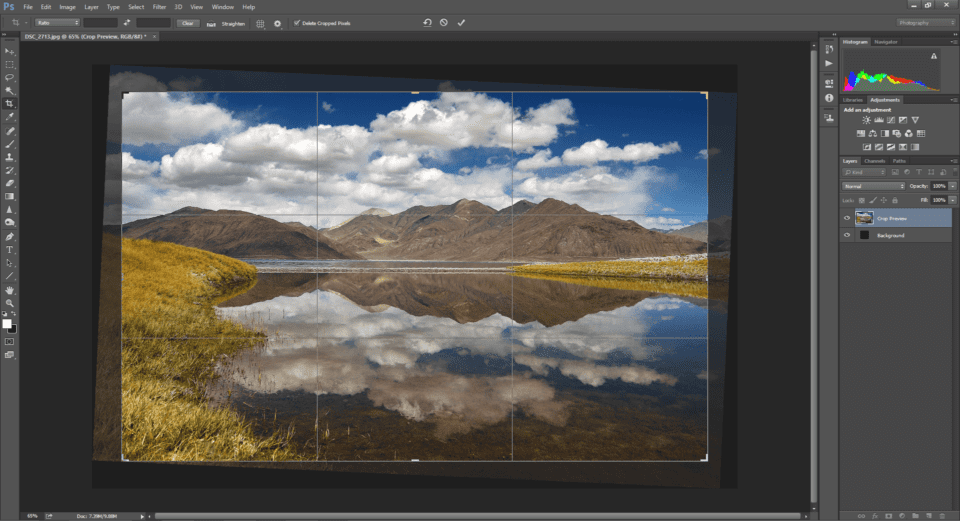
Cropping is one of the first steps in most post-processing workflows. In fact, most photographers apply some level of cropping to their images while editing. Reasons to crop an image go way beyond just getting closer to the subject. It could be for image stacking, panorama, straightening, or changing the aspect ratio of the photograph. In this article, I will take you through all the options that Photoshop offers with respect to cropping.
Before I guide you through the steps to crop an image using Photoshop, there are a few points that are worth pointing out:
Table of Contentsيعد الاقتصاص إحدى الخطوات الأولى في معظم عمليات سير العمل بعد المعالجة. في الواقع، يقوم معظم المصورين بتطبيق مستوى معين من الاقتصاص على صورهم أثناء التحرير. تتجاوز أسباب اقتصاص الصورة مجرد الاقتراب من الموضوع. يمكن أن يكون ذلك لتكديس الصور، أو البانوراما، أو التسوية، أو تغيير نسبة العرض إلى الارتفاع للصورة. في هذه المقالة، سأطلعك على جميع الخيارات التي يقدمها Photoshop فيما يتعلق بالاقتصاص.
قبل أن أرشدك خلال خطوات اقتصاص صورة باستخدام Photoshop، هناك بعض النقاط التي تستحق الإشارة إليها:
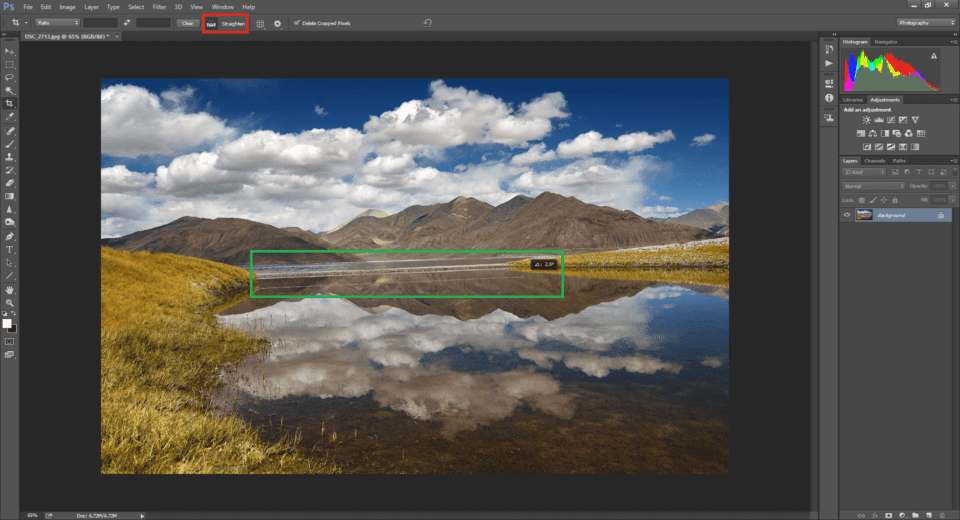
سيؤدي الاقتصاص كثيرًا في الصورة إلى الإضرار بالجودة الإجمالية للصورة بسبب فقدان الدقة. كقاعدة عامة، من الأفضل عدم اقتصاص أكثر من 50% من الصورة. ومن الأفضل دائمًا التحقق من الأفق أو محاذاة الموضوع في الصورة. يجب أن تكون زاوية الاستقامة حوالي 5-10 درجات هي الحد الأقصى. مع زيادة الزاوية، يزداد فقدان البكسل. بالإضافة إلى فقدان وحدات البكسل، قد ينتهي الأمر بالشخص إلى وضع غير موضعه أو في أسوأ الحالات، فقدان بعض العناصر التي تكمل الصورة. عند التقاط صور مجمعة أثناء حمل الكاميرا باليد، فمن الأفضل دائمًا التصوير على نطاق أوسع قليلاً بسبب التغييرات المحتملة في المحاذاة الصور في برامج ما بعد المعالجة. قد تؤثر محاذاة الصور وتسويتها بعد ذلك على التكوين.
جدول المحتويات
أداة القطع في Photoshop، نسبة العرض إلى الارتفاع، تغيير نسبة العرض إلى الارتفاع في Photoshop، استقامة الصورة، التراكبات، قاعدة الأثلاث، المثلثات القطرية، النسبة الذهبية، الحلزون الذهبي، أداة قص المنظور، الخاتمة
How to Crop Images in Photoshop
Cropping is one of the first steps in most post-processing workflows. In fact, most photographers apply some level of cropping to their images while editing. Reasons to crop an image go way beyond just getting closer to the subject. It could be for image stacking, panorama, straightening, or changing the aspect ratio of the photograph. In this article, I will take you through all the options that Photoshop offers with respect to cropping.
Before I guide you through the steps to crop an image using Photoshop, there are a few points that are worth pointing out:
- Cropping too much into an image will compromise the overall image quality due to loss of resolution. As a general guideline, it is better not to crop more than 50% of the image.
- It is always best to check the horizons or the alignment of the subject in an image. A straightening angle of about 5-10 degrees should be the maximum. As the angle increases, so does the loss of pixels. In addition to losing pixels, one might end up misplacing or in worst cases, losing some of the elements that complement the picture.
- When shooting stacked images hand-held, it is always best to shoot a bit wider due to potential changes in the alignment of images in post-processing software. Aligning and straightening images afterward might affect the composition.
Table of Contentsيعد الاقتصاص إحدى الخطوات الأولى في معظم عمليات سير العمل بعد المعالجة. في الواقع، يقوم معظم المصورين بتطبيق مستوى معين من الاقتصاص على صورهم أثناء التحرير. تتجاوز أسباب اقتصاص الصورة مجرد الاقتراب من الموضوع. يمكن أن يكون ذلك لتكديس الصور، أو البانوراما، أو التسوية، أو تغيير نسبة العرض إلى الارتفاع للصورة. في هذه المقالة، سأطلعك على جميع الخيارات التي يقدمها Photoshop فيما يتعلق بالاقتصاص.
قبل أن أرشدك خلال خطوات اقتصاص صورة باستخدام Photoshop، هناك بعض النقاط التي تستحق الإشارة إليها:
سيؤدي الاقتصاص كثيرًا في الصورة إلى الإضرار بالجودة الإجمالية للصورة بسبب فقدان الدقة. كقاعدة عامة، من الأفضل عدم اقتصاص أكثر من 50% من الصورة. ومن الأفضل دائمًا التحقق من الأفق أو محاذاة الموضوع في الصورة. يجب أن تكون زاوية الاستقامة حوالي 5-10 درجات هي الحد الأقصى. مع زيادة الزاوية، يزداد فقدان البكسل. بالإضافة إلى فقدان وحدات البكسل، قد ينتهي الأمر بالشخص إلى وضع غير موضعه أو في أسوأ الحالات، فقدان بعض العناصر التي تكمل الصورة. عند التقاط صور مجمعة أثناء حمل الكاميرا باليد، فمن الأفضل دائمًا التصوير على نطاق أوسع قليلاً بسبب التغييرات المحتملة في المحاذاة الصور في برامج ما بعد المعالجة. قد تؤثر محاذاة الصور وتسويتها بعد ذلك على التكوين.
جدول المحتويات
أداة القطع في Photoshop، نسبة العرض إلى الارتفاع، تغيير نسبة العرض إلى الارتفاع في Photoshop، استقامة الصورة، التراكبات، قاعدة الأثلاث، المثلثات القطرية، النسبة الذهبية، الحلزون الذهبي، أداة قص المنظور، الخاتمة

















تعليق