التصميم الجرافيكي
مصطلحات يجب معرفتها في مجال التصميم الجرافيكي
Ahmed Al Fahed
المقدمة:
قد أصبح مجال التصميم الجرافيكي اليوم من أشهر المجالات نظراً لأهميته في التواصل من خلال التمثيل المرئي والإمتاع البصري، حيث يمكننا القول بأنه أصبح الرابط المرئي بين الشركات والعلامات التجارية والمنتجات من جهة، والمستهلك أو العميل من جهة أخرى، وذلك لإيصال رسالة ما بشكل جميل وفعّال.
فإن كنت مصمماً مبتدئاً، أو شخصاً يودُّ البدء بمجال التصميم الجرافيكي، لا بد أن تتعرف أولاً على بعض المصطلحات والمفردات الخاصة بالمصممين والتي ستساعدك معرفتها على التواصل مع المصممين الآخرين، و فَهمهم بشكل واضح أثناء مشاهدتك لكورسات تعلّم التصميم الجرافيكي. لذا، في هذا المقال سنتعرف على أهم وأشهر هذه المصطلحات.
أساسيات التصميم الجرافيكي:
لكي تكون مصمم جرافيك محترف، لا بد أن تفهم وتتقن أساسيات ومبادئ التصميم علمياً وعملياً أولاً، والتي قمنا بشرحها في مقال سابق، فهي البداية الصحيحة لكل مبتدئ في مجال التصميم، ومن أشهر مصطلحات مبادئ التصميم الجرافيكي هذه :
1. Composition and Layout :
وتعني ترتيب العناصر الموجودة في التصميم بطريقة متناسقة لتشكل لوحتك الفنية كاملةً، بحيث يجذب هذا الترتيب الناجح المشاهد ويوجه عينه عبر التصميم. في الفن المرئي، قد يشار إلى هذا المصطلح بإسم "Form"، أما في التصميم الجرافيكي، غالباً ما يطلق عليه مصطلح "layout". ويتكون هذا المصطلح من عدد من عناصر التصميم الجرافيكي المختلفة، بما في ذلك (Balance, Alignment, Repetition, Contrast and White Space, Rule of Thirds, Hierarchy) والتي سنتعرف عليها في الفقرات القادمة.
2. Balance :
ويعني التوازن، ومفهوم التوازن هنا لا يعني موازنة عنصر أو شكل واحد فقط في التصميم، إنما موازنة جميع الأجزاء والعناصر وتوزيعها بشكل متناسق في المساحة المتوفرة للتصميم بشكل مناسب، وللتوازن أنواع كثيرة قمنا بشرحها سابقاً في هذا المقال، ولكن من أبرز وأشهر أنواعه :
Symmetry Balance :
وهو التوازن المتماثل أو المتناظر وهو أبسط أنواع التوازن البصري، حيث تتوزع فيه عناصر التصميم بالتساوي على جانبي المحور الإفتراضي الأوسط الذي تضعه العين، بحيث أن العناصر التي على يمين التصميم تتكرر مثلها على يسار التصميم تماماً وبالتالي يصبح الميزان البصري متعادل، وقد لا يعتمد هذا النوع من التوازن على الإبداع كثيراً ولا يعتمد أيضاً على حساب الوزن البصري لكل عنصر من عناصر التصميم.
Asymmetry Balance :
على عكس التوازن المتماثل، فإن الـ Asymmetry يعتمد بشكل كبير على الوزن البصري لكل عنصر من عناصر التصميم وفقاً لمعايير مثل اللون، الحجم، التباين، وغيرها، وبالتالي فإن الـ Asymmetry يتيح المجال أمام إبداع المصمم في التصميم ليوزع العناصر كما يريد مع مراعاة وزنها البصري بحيث لا ينتج تصميماً غير مريح أو مزعج بصرياً.

صورة توضح الفرق بين التوازن المتناظر وغير المتناظر "Symmetry VS Asymmetry"3. Contrast
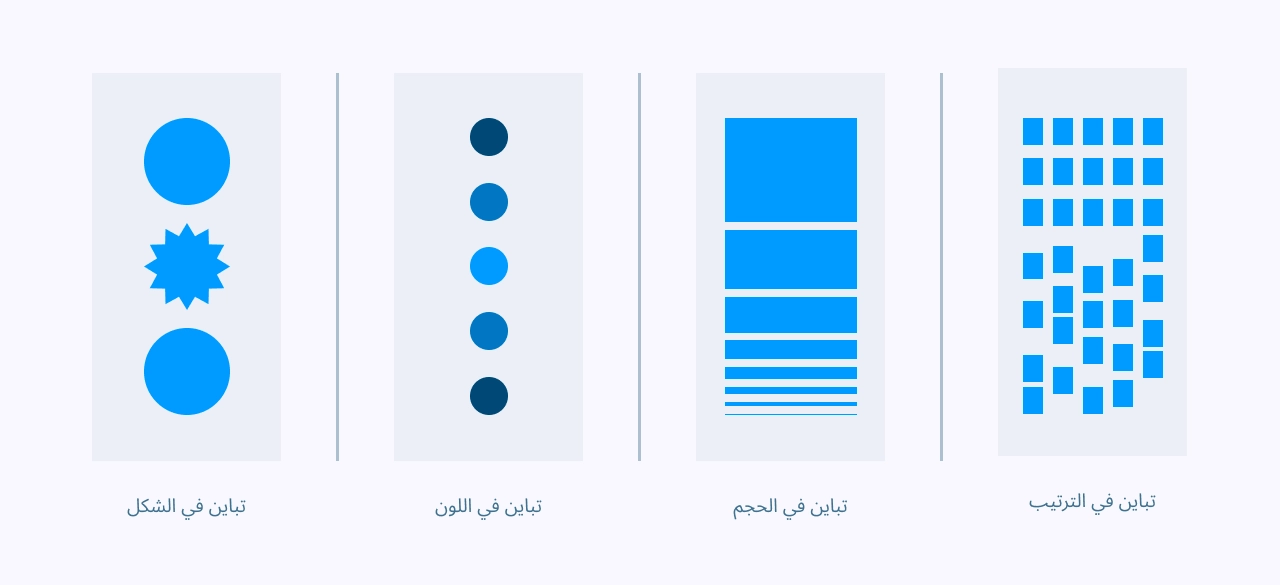
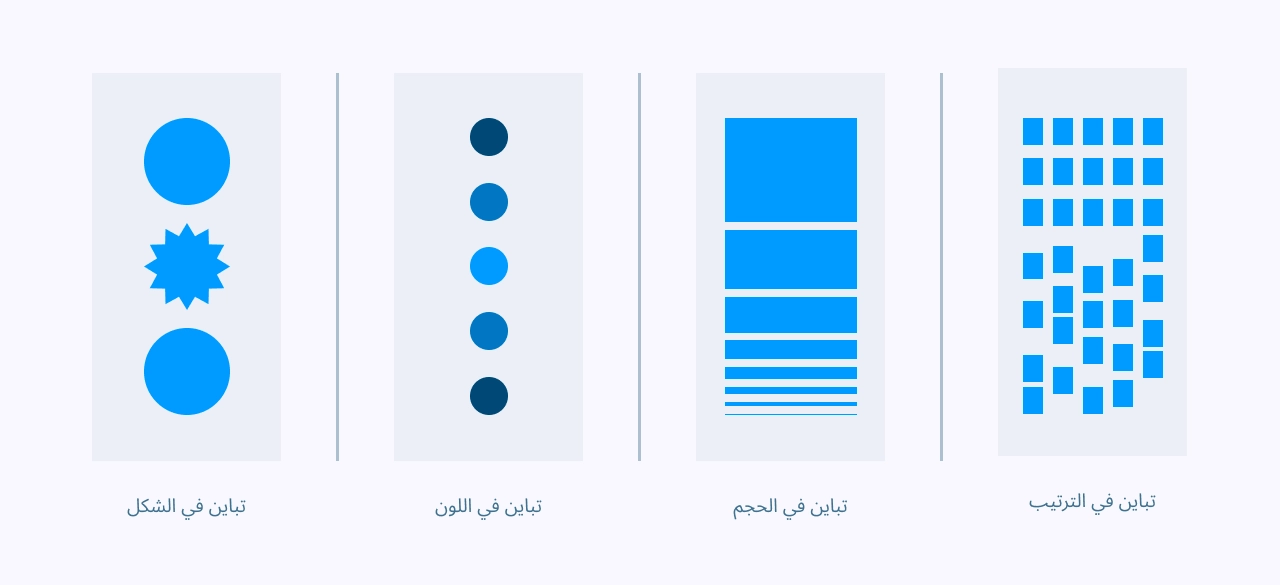
يشار إلى الفرق بين عنصرين أو أكثر في التصميم على أنه التباين، وقد يكون هذا الفرق في العناصر فاتحاً وداكناً، نحيفاً وسميكاً، صغيراً وكبيراً، لامعاً وباهتاً، وهكذا. حيث يرتبط التباين بشكل شائع بقابلية القراءة والوضوح وإمكانية الوصول لعناصر معينة، بحيث يجب أن يكون العنصر الأكثر أهمية في التصميم هو الأكثر تبايناً.
 4. Hierarchy :
4. Hierarchy :
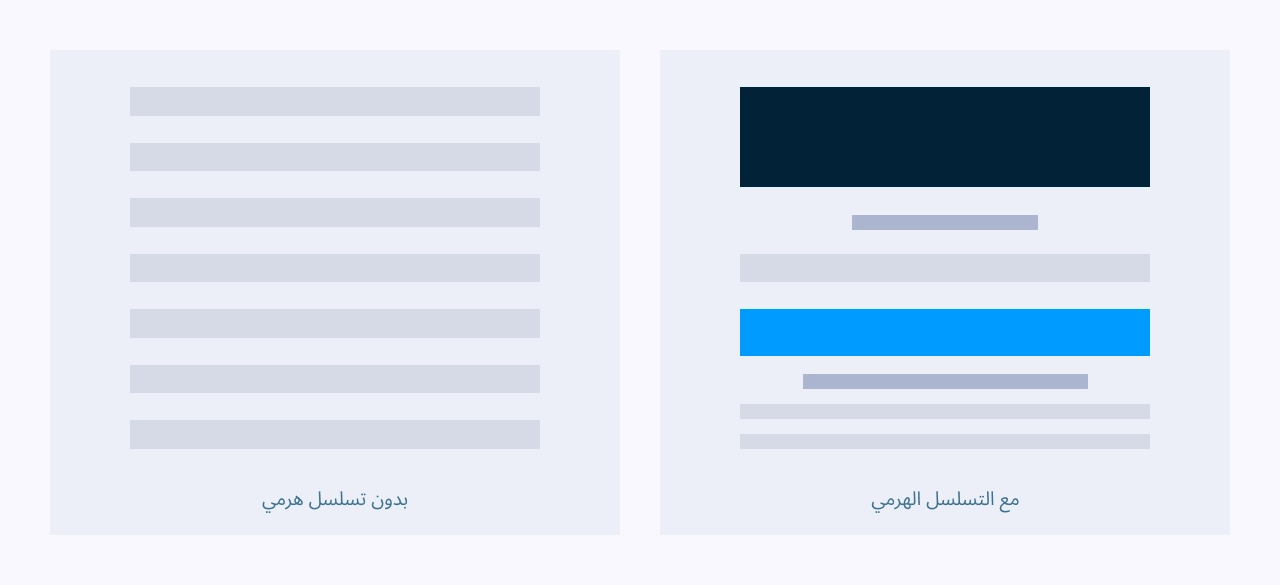
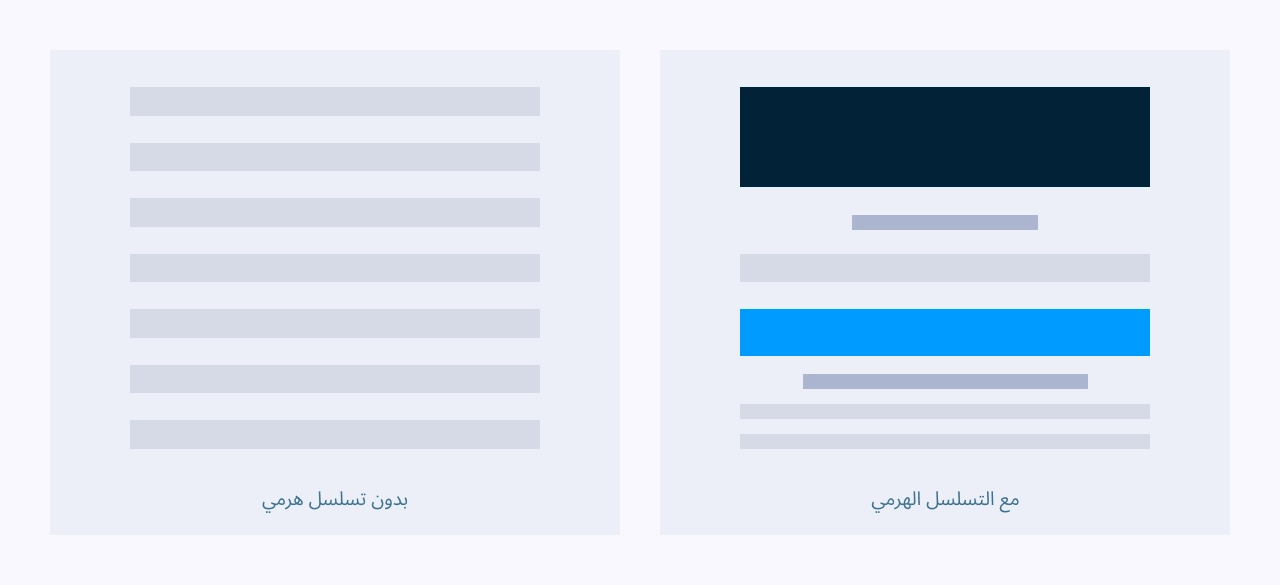
يسمى هذا المصطلح بالتسلسل الهرمي، وهو مبدأ مهم جداً في التصميم، لأنه يوجه عيون المشاهد في الإتجاه الذي تريده، حيث أن مع التسلسل الهرمي تتمثل مسؤوليتك الأساسية في ضبط نغمة جذب الإنتباه، بحيث سيظهر العنوان الرئيسي أولاً، والعناوين الفرعية ثانياً، والتعداد لاحقاً، وبذلك أنت ترتب للمشاهد ما يجب أن يقرأهُ أولاً، وثانياً، وثالثاً، وهكذا.
 5. Repetition :
5. Repetition :
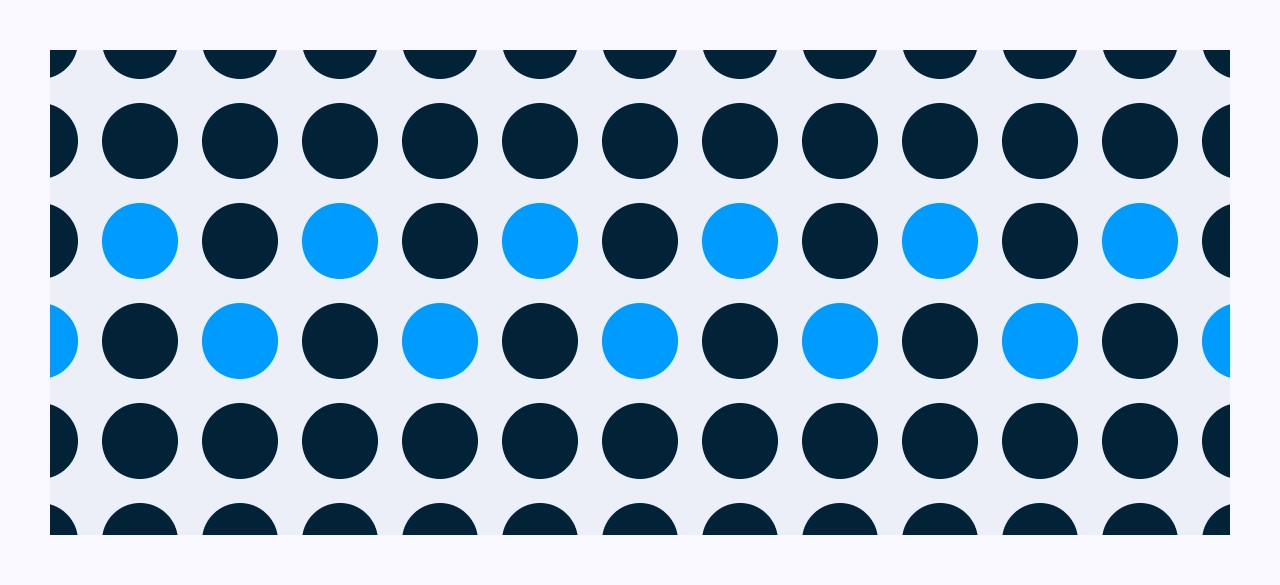
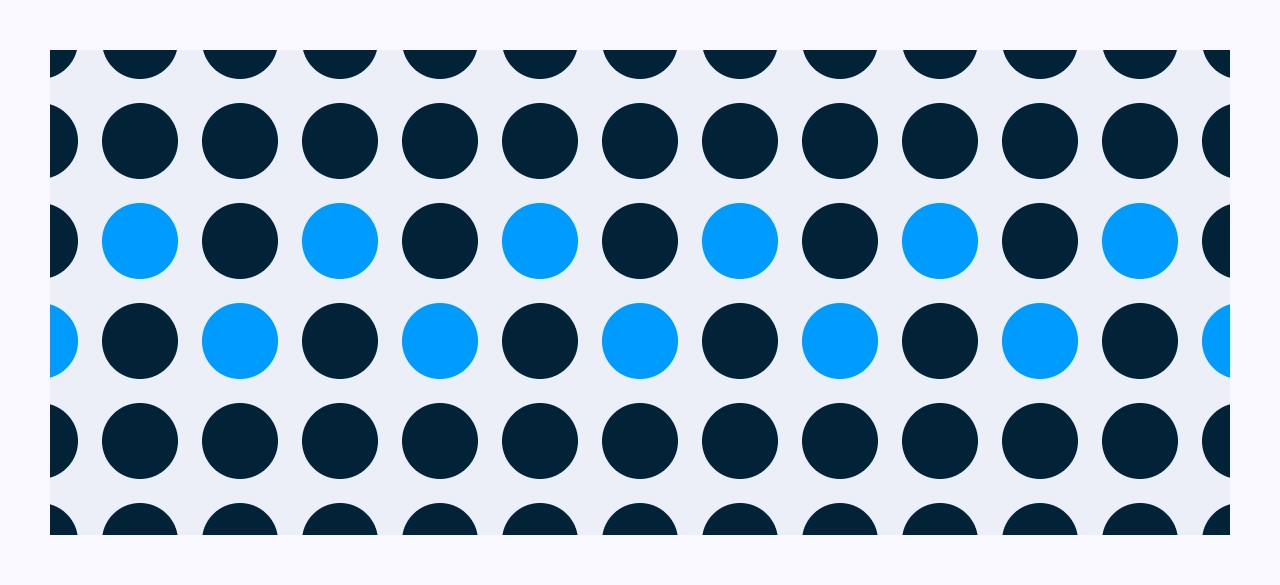
يشير هذ المصطلح إلى تكرار عنصر خلال تصميمك، كإستخدام خط معين، أو لون معين أو شكل معين، وذلك لكي تصنع هوية بصرية للعلامة التجارية أو المنتج الذي يمثله التصميم، وما يجعل هذا المبدأ مهماً في مجال التصميم الجرافيكي هو قدرته على جعل التصميم متماسكاً بصرياً وجذاباً، كما أنه يُسهّل تذكر العميل لشعار الشركة أو هويتها البصرية.
 6. Alignment :
6. Alignment :
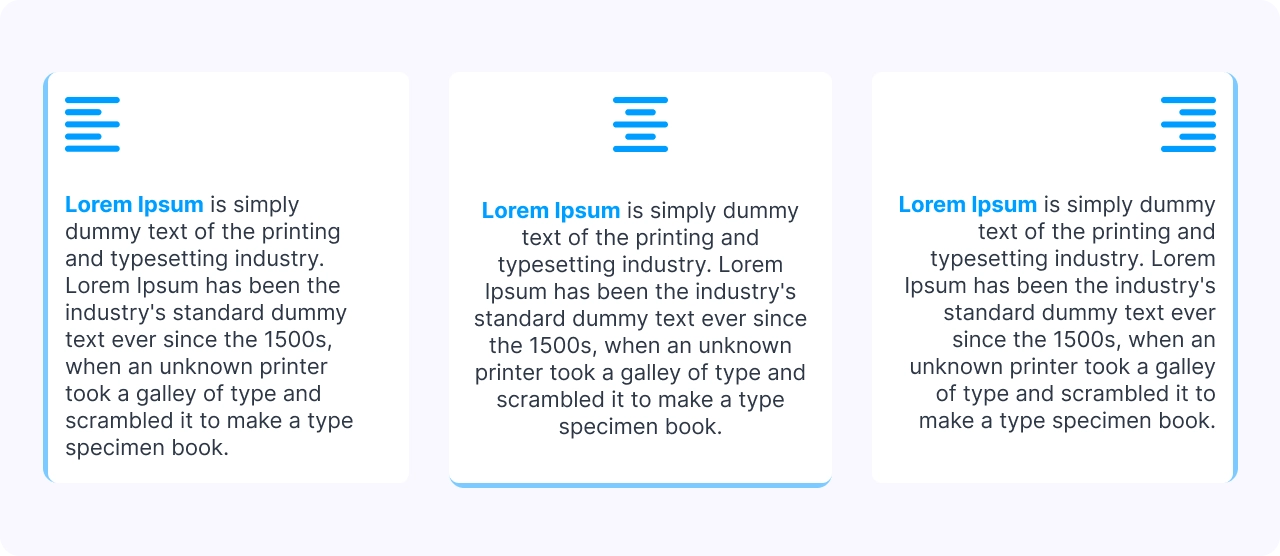
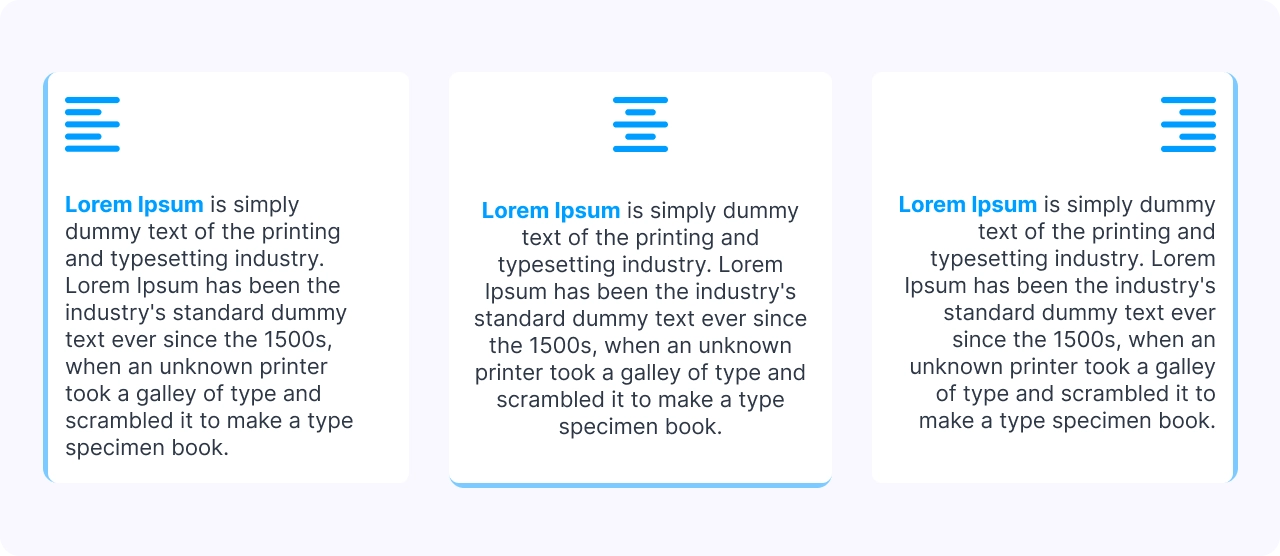
أو المحاذاة، وهو مصطلح شائع في التصميم ويشير إلى طريقة تموضع العناصر و النصوص في التصميم بشكل معين بحيث تترتب هذه العناصر والنصوص وغيرها بشكل منتظم مع بعضها البعض، فعندما تستخدم الـ "Alignment" بالشكل الصحيح في تصميمك فأنت تقوم بإنشاء نظام تدرج بصري داخل هذا التصميم مما سيجعله جذاب وسهل القراءة ومريح للنظر أيضاً.

صورة توضح انواع محاذاة النصوص
7. White Space:
يُشار إلى المساحة الواقعة بين عناصر التصميم المختلفة بالمساحة "السلبية" أو "البيضاء"، وهي الجزء من التصميم الذي لا يحتوي على أي شيء، أي لا توجد عناصر أو رسومات أو ألوان أو نصوص، حرفياً لا شيء. كما أنه ليس بالضرورة أن يكون لون المساحة الفارغة "أبيض"، بل يمكن أن يكون أي لون آخر، لنفكر في الأمر على أنه نظام غذائي: ما تأكله مهم، لكن ما لا تأكله مهم بنفس القدر أيضاً.
 8. Rule of Thirds :
8. Rule of Thirds :
قاعدة التثليث أو الأثلاث، وهي من القواعد الأكثر شيوعاً في التصوير الفوتوغرافي والتصميم، وواحدة من أسهل قواعده وأنجحها في الإستخدام، حيث أن القاعدة ببساطة هي تقسيم الصورة بالتساوي إلى ثلاثة أقسام أفقياً وعمودياً، وذلك من خلال وضع خطان عموديان وخطان أفقيان، بحيث ستكون هذه الخطوط الأربعة أو زوايا تقاطعها هي المكان الذي يمكن فيه وضع العناصر الرئيسية والأساسية في الصورة، وذلك لإنشاء صورة قوية وواضحة وجعل الهدف فيها بمكان لافت للإنتباه.
مصطلحات يجب معرفتها في مجال التصميم الجرافيكي
Ahmed Al Fahed
المقدمة:
قد أصبح مجال التصميم الجرافيكي اليوم من أشهر المجالات نظراً لأهميته في التواصل من خلال التمثيل المرئي والإمتاع البصري، حيث يمكننا القول بأنه أصبح الرابط المرئي بين الشركات والعلامات التجارية والمنتجات من جهة، والمستهلك أو العميل من جهة أخرى، وذلك لإيصال رسالة ما بشكل جميل وفعّال.
فإن كنت مصمماً مبتدئاً، أو شخصاً يودُّ البدء بمجال التصميم الجرافيكي، لا بد أن تتعرف أولاً على بعض المصطلحات والمفردات الخاصة بالمصممين والتي ستساعدك معرفتها على التواصل مع المصممين الآخرين، و فَهمهم بشكل واضح أثناء مشاهدتك لكورسات تعلّم التصميم الجرافيكي. لذا، في هذا المقال سنتعرف على أهم وأشهر هذه المصطلحات.
أساسيات التصميم الجرافيكي:
لكي تكون مصمم جرافيك محترف، لا بد أن تفهم وتتقن أساسيات ومبادئ التصميم علمياً وعملياً أولاً، والتي قمنا بشرحها في مقال سابق، فهي البداية الصحيحة لكل مبتدئ في مجال التصميم، ومن أشهر مصطلحات مبادئ التصميم الجرافيكي هذه :
1. Composition and Layout :
وتعني ترتيب العناصر الموجودة في التصميم بطريقة متناسقة لتشكل لوحتك الفنية كاملةً، بحيث يجذب هذا الترتيب الناجح المشاهد ويوجه عينه عبر التصميم. في الفن المرئي، قد يشار إلى هذا المصطلح بإسم "Form"، أما في التصميم الجرافيكي، غالباً ما يطلق عليه مصطلح "layout". ويتكون هذا المصطلح من عدد من عناصر التصميم الجرافيكي المختلفة، بما في ذلك (Balance, Alignment, Repetition, Contrast and White Space, Rule of Thirds, Hierarchy) والتي سنتعرف عليها في الفقرات القادمة.
2. Balance :
ويعني التوازن، ومفهوم التوازن هنا لا يعني موازنة عنصر أو شكل واحد فقط في التصميم، إنما موازنة جميع الأجزاء والعناصر وتوزيعها بشكل متناسق في المساحة المتوفرة للتصميم بشكل مناسب، وللتوازن أنواع كثيرة قمنا بشرحها سابقاً في هذا المقال، ولكن من أبرز وأشهر أنواعه :
Symmetry Balance :
وهو التوازن المتماثل أو المتناظر وهو أبسط أنواع التوازن البصري، حيث تتوزع فيه عناصر التصميم بالتساوي على جانبي المحور الإفتراضي الأوسط الذي تضعه العين، بحيث أن العناصر التي على يمين التصميم تتكرر مثلها على يسار التصميم تماماً وبالتالي يصبح الميزان البصري متعادل، وقد لا يعتمد هذا النوع من التوازن على الإبداع كثيراً ولا يعتمد أيضاً على حساب الوزن البصري لكل عنصر من عناصر التصميم.
Asymmetry Balance :
على عكس التوازن المتماثل، فإن الـ Asymmetry يعتمد بشكل كبير على الوزن البصري لكل عنصر من عناصر التصميم وفقاً لمعايير مثل اللون، الحجم، التباين، وغيرها، وبالتالي فإن الـ Asymmetry يتيح المجال أمام إبداع المصمم في التصميم ليوزع العناصر كما يريد مع مراعاة وزنها البصري بحيث لا ينتج تصميماً غير مريح أو مزعج بصرياً.

صورة توضح الفرق بين التوازن المتناظر وغير المتناظر "Symmetry VS Asymmetry"3. Contrast
يشار إلى الفرق بين عنصرين أو أكثر في التصميم على أنه التباين، وقد يكون هذا الفرق في العناصر فاتحاً وداكناً، نحيفاً وسميكاً، صغيراً وكبيراً، لامعاً وباهتاً، وهكذا. حيث يرتبط التباين بشكل شائع بقابلية القراءة والوضوح وإمكانية الوصول لعناصر معينة، بحيث يجب أن يكون العنصر الأكثر أهمية في التصميم هو الأكثر تبايناً.
 4. Hierarchy :
4. Hierarchy :يسمى هذا المصطلح بالتسلسل الهرمي، وهو مبدأ مهم جداً في التصميم، لأنه يوجه عيون المشاهد في الإتجاه الذي تريده، حيث أن مع التسلسل الهرمي تتمثل مسؤوليتك الأساسية في ضبط نغمة جذب الإنتباه، بحيث سيظهر العنوان الرئيسي أولاً، والعناوين الفرعية ثانياً، والتعداد لاحقاً، وبذلك أنت ترتب للمشاهد ما يجب أن يقرأهُ أولاً، وثانياً، وثالثاً، وهكذا.
 5. Repetition :
5. Repetition :يشير هذ المصطلح إلى تكرار عنصر خلال تصميمك، كإستخدام خط معين، أو لون معين أو شكل معين، وذلك لكي تصنع هوية بصرية للعلامة التجارية أو المنتج الذي يمثله التصميم، وما يجعل هذا المبدأ مهماً في مجال التصميم الجرافيكي هو قدرته على جعل التصميم متماسكاً بصرياً وجذاباً، كما أنه يُسهّل تذكر العميل لشعار الشركة أو هويتها البصرية.
 6. Alignment :
6. Alignment :أو المحاذاة، وهو مصطلح شائع في التصميم ويشير إلى طريقة تموضع العناصر و النصوص في التصميم بشكل معين بحيث تترتب هذه العناصر والنصوص وغيرها بشكل منتظم مع بعضها البعض، فعندما تستخدم الـ "Alignment" بالشكل الصحيح في تصميمك فأنت تقوم بإنشاء نظام تدرج بصري داخل هذا التصميم مما سيجعله جذاب وسهل القراءة ومريح للنظر أيضاً.

صورة توضح انواع محاذاة النصوص
7. White Space:
يُشار إلى المساحة الواقعة بين عناصر التصميم المختلفة بالمساحة "السلبية" أو "البيضاء"، وهي الجزء من التصميم الذي لا يحتوي على أي شيء، أي لا توجد عناصر أو رسومات أو ألوان أو نصوص، حرفياً لا شيء. كما أنه ليس بالضرورة أن يكون لون المساحة الفارغة "أبيض"، بل يمكن أن يكون أي لون آخر، لنفكر في الأمر على أنه نظام غذائي: ما تأكله مهم، لكن ما لا تأكله مهم بنفس القدر أيضاً.
 8. Rule of Thirds :
8. Rule of Thirds :قاعدة التثليث أو الأثلاث، وهي من القواعد الأكثر شيوعاً في التصوير الفوتوغرافي والتصميم، وواحدة من أسهل قواعده وأنجحها في الإستخدام، حيث أن القاعدة ببساطة هي تقسيم الصورة بالتساوي إلى ثلاثة أقسام أفقياً وعمودياً، وذلك من خلال وضع خطان عموديان وخطان أفقيان، بحيث ستكون هذه الخطوط الأربعة أو زوايا تقاطعها هي المكان الذي يمكن فيه وضع العناصر الرئيسية والأساسية في الصورة، وذلك لإنشاء صورة قوية وواضحة وجعل الهدف فيها بمكان لافت للإنتباه.
